可视化 π

2023-2-22 ~ 2023-7-15
(0)
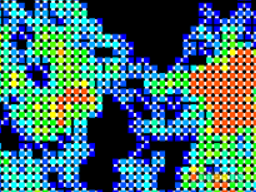
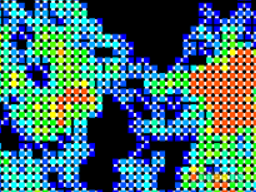
 算法实现可视化 π,能调节精度,理论上可以计算到任意位数,精度越高计算越慢,越高的精度需要辅助判断的位数就越多,屏幕大小可以调节。动画结束后可以鼠标拖动移动地图,滚轮缩放地图。
算法实现可视化 π,能调节精度,理论上可以计算到任意位数,精度越高计算越慢,越高的精度需要辅助判断的位数就越多,屏幕大小可以调节。动画结束后可以鼠标拖动移动地图,滚轮缩放地图。
努力学习做游戏的小白
 算法实现可视化 π,能调节精度,理论上可以计算到任意位数,精度越高计算越慢,越高的精度需要辅助判断的位数就越多,屏幕大小可以调节。动画结束后可以鼠标拖动移动地图,滚轮缩放地图。
算法实现可视化 π,能调节精度,理论上可以计算到任意位数,精度越高计算越慢,越高的精度需要辅助判断的位数就越多,屏幕大小可以调节。动画结束后可以鼠标拖动移动地图,滚轮缩放地图。
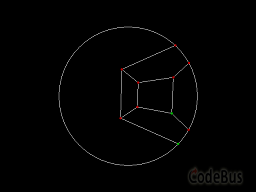
 有两种投影方法,一种是平行投影,一种是透视投影。如果是平行投影观察一条线,可以直接把线条的每一个端点的位置求出来,然后判断这条线有没有某一部分出现在屏幕上再画,但是透视投影不能这么轻松地求出端点位置,因为是根据顶点距离相机的 Z 轴上的距离作为除数的,除数不能为 0 但是顶点距离相机的距离可以为 0,还有一种情况是顶点在相机背后,这距离一除朝向直接相反。为了解决这个问题,不能单纯根据顶点投影到摄像机屏幕上的坐标来画线,应该对线进行裁剪得到线在屏幕内的部分
有两种投影方法,一种是平行投影,一种是透视投影。如果是平行投影观察一条线,可以直接把线条的每一个端点的位置求出来,然后判断这条线有没有某一部分出现在屏幕上再画,但是透视投影不能这么轻松地求出端点位置,因为是根据顶点距离相机的 Z 轴上的距离作为除数的,除数不能为 0 但是顶点距离相机的距离可以为 0,还有一种情况是顶点在相机背后,这距离一除朝向直接相反。为了解决这个问题,不能单纯根据顶点投影到摄像机屏幕上的坐标来画线,应该对线进行裁剪得到线在屏幕内的部分
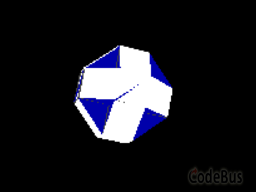
 魔尺小游戏,鼠标左键拖动能观察各个角度下的魔尺,鼠标左键点击能拧动魔尺块。24块魔尺块,可以拧成一颗球。
魔尺小游戏,鼠标左键拖动能观察各个角度下的魔尺,鼠标左键点击能拧动魔尺块。24块魔尺块,可以拧成一颗球。
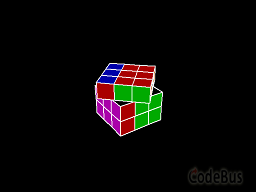
 三维魔方,左键拖动能从不同角度观察一个魔方,右键拖动能拧动魔方。拧动的方式有三种,以 x 轴为旋转轴、以 y 轴为旋转轴、以 z 轴为旋转轴。
三维魔方,左键拖动能从不同角度观察一个魔方,右键拖动能拧动魔方。拧动的方式有三种,以 x 轴为旋转轴、以 y 轴为旋转轴、以 z 轴为旋转轴。
 画三角形是实现光栅化渲染的重要部分。本文介绍了扫描线算法、线性插值、深度检测三个内容。希望能帮助到对图形学感兴趣的同学。
画三角形是实现光栅化渲染的重要部分。本文介绍了扫描线算法、线性插值、深度检测三个内容。希望能帮助到对图形学感兴趣的同学。
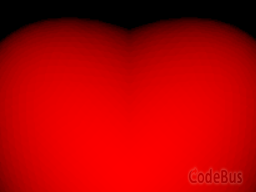
 李洵爱心代码是去年一个小热门,不少大佬都复现过这个代码。去年我也写了一个,但是效果不尽人意,这次总算实现了还过得去的效果。来年情人节发给爱的人,有什么能比 3D 爱心还浪漫的呢?
李洵爱心代码是去年一个小热门,不少大佬都复现过这个代码。去年我也写了一个,但是效果不尽人意,这次总算实现了还过得去的效果。来年情人节发给爱的人,有什么能比 3D 爱心还浪漫的呢?
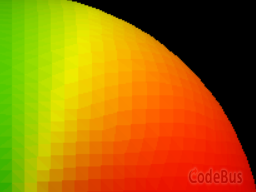
 光栅化渲染的 hello world 级别的程序。简述了光栅化渲染的概念和管线渲染的步骤,介绍了球面三角网生成方法,实现了渲染一颗 3D 球的功能。
光栅化渲染的 hello world 级别的程序。简述了光栅化渲染的概念和管线渲染的步骤,介绍了球面三角网生成方法,实现了渲染一颗 3D 球的功能。
 将高斯滤波和相似点滤波组合起来就是双边滤波,这些滤波都是为了去除噪点,因为一张图片保存的时候可能会被损坏,出现几个黑点,通过滤波可以让这些点与周围的颜色逐渐接近。
将高斯滤波和相似点滤波组合起来就是双边滤波,这些滤波都是为了去除噪点,因为一张图片保存的时候可能会被损坏,出现几个黑点,通过滤波可以让这些点与周围的颜色逐渐接近。
 下围棋的程序,实现了界面切换,选择路数,和围棋规则,也实现了点目功能,不过只有当所有死子都被提走才能点目,不然不准确
下围棋的程序,实现了界面切换,选择路数,和围棋规则,也实现了点目功能,不过只有当所有死子都被提走才能点目,不然不准确
 实现边走地图边扩大的效果,将绘画操作作用在 IMAGE 上,再用 winapi 的缩放算法来缩放图片贴到屏幕上,能操作远大于屏幕像素的像素值,方便增加清晰度。
实现边走地图边扩大的效果,将绘画操作作用在 IMAGE 上,再用 winapi 的缩放算法来缩放图片贴到屏幕上,能操作远大于屏幕像素的像素值,方便增加清晰度。
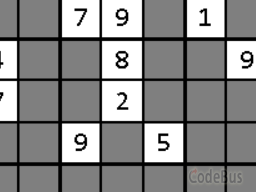
 数独小游戏,可以自己设置要显示的数字的数量,也可以自定义数独游玩,自定义数独时可以给出当前数独的其中一个答案。
数独小游戏,可以自己设置要显示的数字的数量,也可以自定义数独游玩,自定义数独时可以给出当前数独的其中一个答案。
 微软极简风按钮,个人设计 UI,瑕疵很多,胜在简洁方便,同时用命名空间把类和函数都封装起来,降低命名空间污染,当按钮尺寸较小而文字较多时,若按钮的 0.8 倍区域无法装下省略号的三个点则按钮变为只包含省略号三个点的按钮,若按钮 0.8 倍区域装得下两个字左右的文字则多余的文字用省略号代替,无文字时按钮可任意调节大小。
微软极简风按钮,个人设计 UI,瑕疵很多,胜在简洁方便,同时用命名空间把类和函数都封装起来,降低命名空间污染,当按钮尺寸较小而文字较多时,若按钮的 0.8 倍区域无法装下省略号的三个点则按钮变为只包含省略号三个点的按钮,若按钮 0.8 倍区域装得下两个字左右的文字则多余的文字用省略号代替,无文字时按钮可任意调节大小。
 基于逐点插入法的生成三角网,满足空圆特性,可以选择可视化,但是可视化用回车推动,因此生成随机点较少(避免回车按烂),同时查过资料确定三角网生成最外围不一定是凸包。
基于逐点插入法的生成三角网,满足空圆特性,可以选择可视化,但是可视化用回车推动,因此生成随机点较少(避免回车按烂),同时查过资料确定三角网生成最外围不一定是凸包。
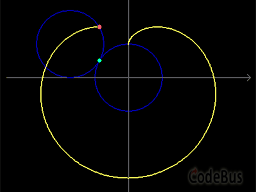
 大一的时候听说了 r = a(1 - cosθ) 这个方程,当时想试着自己推出它的直角坐标系方程,可惜数学不好解不出来,现在感觉编程能力变强了,就试着用程序画出这个方程的图像。这个方程本质上就是一个圆绕着另一个圆转一周时动圆上某个定点的轨迹,看起来像心脏线,而且有数学家笛卡尔与爱徒的故事做背景,这个方程还染上了一丝浪漫的气氛。现在成功用代码把这个爱心方程画出来了。
大一的时候听说了 r = a(1 - cosθ) 这个方程,当时想试着自己推出它的直角坐标系方程,可惜数学不好解不出来,现在感觉编程能力变强了,就试着用程序画出这个方程的图像。这个方程本质上就是一个圆绕着另一个圆转一周时动圆上某个定点的轨迹,看起来像心脏线,而且有数学家笛卡尔与爱徒的故事做背景,这个方程还染上了一丝浪漫的气氛。现在成功用代码把这个爱心方程画出来了。
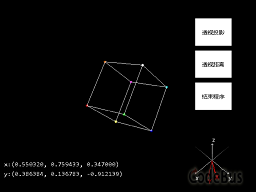
 在二维平面上显示三维图形很有难度,要做一个 3d 游戏首先要实现每个三维的点在二维平面上的投影,这个程序实现了通过转变投影面来看到不同角度正方体的样子。
在二维平面上显示三维图形很有难度,要做一个 3d 游戏首先要实现每个三维的点在二维平面上的投影,这个程序实现了通过转变投影面来看到不同角度正方体的样子。