视觉错觉艺术

2021-1-24 ~ 2021-1-25
(2)
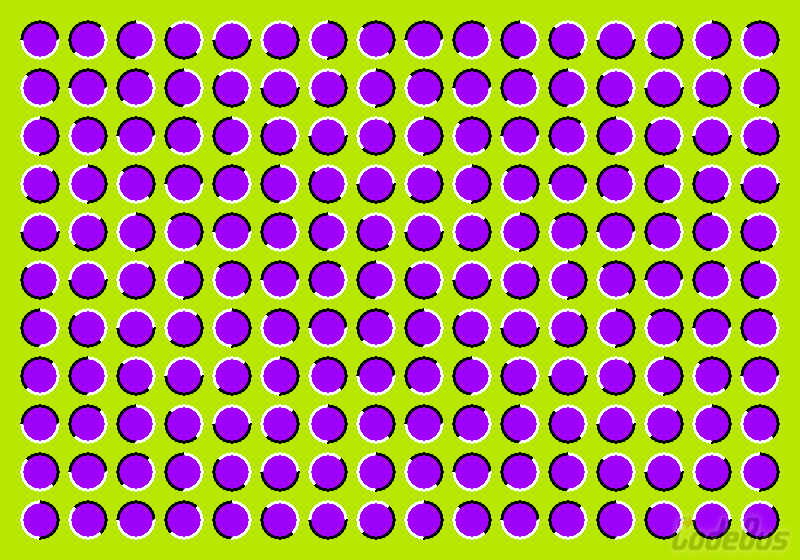
这是网上经常见的视觉错觉艺术图片,可以用程序生成的。效果如下:

完整的源代码如下:
///////////////////////////////////////////////////
// 程序名称:视觉错觉艺术图
// 编译环境:VS2010, EasyX_20200902
// 作 者:温良
// 最后修改:2021-1-24
//
#include <graphics.h>
#include <conio.h>
const double PI = 3.1415926536;
int main()
{
// 创建绘图窗口
initgraph(800, 560);
// 使用青绿色填充背景
setbkcolor(RGB(185, 230, 0));
cleardevice();
double b = 0;
for(int x = 20; x < 760; x += 48, b -= PI)
{
for(int y = 20; y < 520; y += 48, b -= PI / 4)
{
setfillcolor(BLACK); // 设置填充的颜色
solidellipse(x, y, x + 39, y + 39); // 画无边框的填充圆
setfillcolor(WHITE); // 设置无边框的填充扇形颜色
solidpie(x, y, x + 39, y + 39, b + PI, b); // 画无边框的填充扇形颜色
setfillcolor(RGB(158, 2, 251)); // 设置填充颜色
solidellipse(x + 3, y + 3, x + 36, y + 36); // 画无边框的填充小圆
}
}
//按任意键退出
_getch();
closegraph();
return 0;
}

/////////////////////////////////////////////////
// 程序名称:视觉错觉艺术图
// 编译环境:VS2010, EasyX_20200902
// 作 者:温良
// 最后修改:2021-1-24
//
#include <graphics.h>
#include <conio.h>
#include <windows.h>
const double PI = 3.1415926536;
void draw(double b)
{
for (int x = 20; x < 760; x += 48, b -= PI)
{
for (int y = 20; y < 520; y += 48, b -= PI / 4)
{
setfillcolor(BLACK); // 设置填充的颜色
solidellipse(x, y, x + 39, y + 39); // 画无边框的填充圆
setfillcolor(WHITE); // 设置无边框的填充扇形颜色
solidpie(x, y, x + 39, y + 39, b + PI, b); // 画无边框的填充扇形颜色
setfillcolor(RGB(158, 2, 251)); // 设置填充颜色
solidellipse(x + 3, y + 3, x + 36, y + 36); // 画无边框的填充小圆
}
}
}
int main()
{
// 创建绘图窗口
initgraph(800, 560);
// 使用青绿色填充背景
setbkcolor(RGB(185, 230, 0));
cleardevice();
double b = 0;
do
{
b++;
if (b >= 2 * PI)b -= 2 * PI;
draw(b);
Sleep(100);
} while (!_kbhit());//按任意键退出
closegraph();
return 0;
}