VC绘图/游戏简易教程--9:用函数简化相同图案的制作

2010-5-8 ~ 2021-12-2
(19)
教程总目录:https://codebus.cn/bestans/post/concise-lesson-contents
实际中有许多类似的图案,如果一一单独绘制,太麻烦。于是,我们需要一个公用的绘制过程,就是函数。
例如,我们需要画5个三角形,位于不同的位置。我们可以将绘制单个三角形的过程写成函数,函数内是一个独立的程序段,这个绘制过程很简单。
然后,在需要绘制的时候,调用这个函数即可。可以通过参数来解决细微差异(图案的坐标、颜色等),例如:
#include <graphics.h>
#include <conio.h>
// 在坐标 (x,y) 处,用颜色 c 绘制三角形
void sanjiaoxing(int x, int y, int c)
{
// 设置画线颜色
setlinecolor(c);
// 画三角形的三条边
line(x, y, x+50, y);
line(x, y, x, y+50);
line(x+50, y, x, y+50);
}
int main()
{
initgraph(640, 480); // 初始化图形窗口
sanjiaoxing(100, 100, RED);
sanjiaoxing(120, 160, BLUE);
sanjiaoxing(140, 220, GREEN);
sanjiaoxing(160, 120, BLUE);
sanjiaoxing(160, 160, GREEN);
sanjiaoxing(220, 140, GREEN);
_getch(); // 按任意键继续
closegraph(); // 关闭图形窗口
return 0;
}
再结合循环等控制条件,就能绘制更复杂漂亮的图案了。试试运行下面程序,理解一下函数的用处:
#include <graphics.h>
#include <conio.h>
void sanjiaoxing(int x, int y, int color)
{
// 设置画线颜色
setlinecolor(color);
// 画三角形的三条边
line(x, y, x+10, y);
line(x, y, x, y+10);
line(x+10, y, x, y+10);
}
int main()
{
initgraph(640, 480); // 初始化图形窗口
for(int x = 0; x < 640; x += 10)
for(int y = 0; y < 480; y += 10)
sanjiaoxing(x, y, RGB(x*255/639, y*255/479, 0));
_getch(); // 按任意键继续
closegraph(); // 关闭图形窗口
return 0;
}
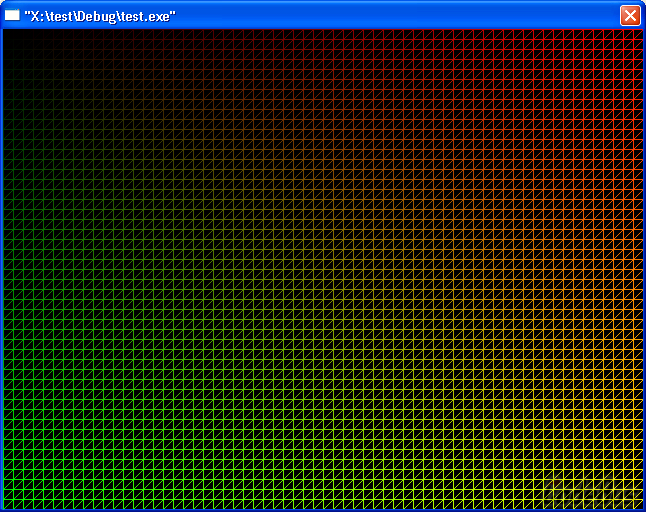
运行效果:

本节作业:
绘制 Windows 自带游戏“扫雷”的初始界面。
这个作业有点独特,仔细看下面这个数学过程:
在二维平面上随机生成 3 个点 P[0]、P[1]、P[2];
随机生成 1 个点 P;
绘制点 P;
随机生成 [0, 2] 内的整数 n;
令 P = P 与 P[n] 的中点;
重复执行步骤 (3)~(5) 三万次。
问题是:以上步骤执行完以后,这三万个点在屏幕上会是个什么情况?有规律吗?很难想出来吧,那就写个程序把这个过程模拟一下,看看究竟是什么~~
