Ray Tracing in One Weekend 汉化

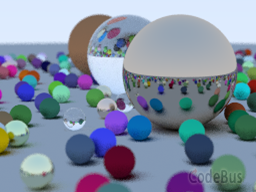
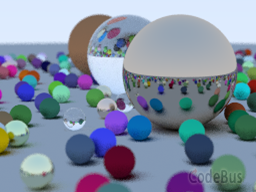
 Peter Shirley 教授的 Ray Tracing Weekend 系列书籍一直是我个人十分喜爱的一本入门书籍,在初次阅读完后就萌生了对其进行翻译的想法,鉴于原书是基于 STBImage 的代码,和国内大多使用 EasyX 进行教学的环境有一定出入,因此我对代码进行了一定的“本土化”,并且,我对原著中的图片也重绘翻译,对一些篇章进行了修改,希望可以有利于后来者吧。
Peter Shirley 教授的 Ray Tracing Weekend 系列书籍一直是我个人十分喜爱的一本入门书籍,在初次阅读完后就萌生了对其进行翻译的想法,鉴于原书是基于 STBImage 的代码,和国内大多使用 EasyX 进行教学的环境有一定出入,因此我对代码进行了一定的“本土化”,并且,我对原著中的图片也重绘翻译,对一些篇章进行了修改,希望可以有利于后来者吧。
...?
 Peter Shirley 教授的 Ray Tracing Weekend 系列书籍一直是我个人十分喜爱的一本入门书籍,在初次阅读完后就萌生了对其进行翻译的想法,鉴于原书是基于 STBImage 的代码,和国内大多使用 EasyX 进行教学的环境有一定出入,因此我对代码进行了一定的“本土化”,并且,我对原著中的图片也重绘翻译,对一些篇章进行了修改,希望可以有利于后来者吧。
Peter Shirley 教授的 Ray Tracing Weekend 系列书籍一直是我个人十分喜爱的一本入门书籍,在初次阅读完后就萌生了对其进行翻译的想法,鉴于原书是基于 STBImage 的代码,和国内大多使用 EasyX 进行教学的环境有一定出入,因此我对代码进行了一定的“本土化”,并且,我对原著中的图片也重绘翻译,对一些篇章进行了修改,希望可以有利于后来者吧。

返回:本文目录
布局在一个界面上的形形色色的控件我们都可以叫他为一个单元 ( cell )。
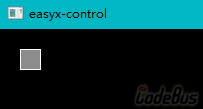
如上图所示,任意一个控件(不论它是否能与用户发生交互,图形规律与否)都是一个单元, 上一篇文章 我们已经学会了触发器以及相关实现,那么,我们将一个控件比作一个动物细胞,我们可以说触发器是细胞核,而绘图单元则是细胞膜,两者缺一不可,触发器负责处理用户点击,而绘图单元则负责展示画面。
接下来,我们将上一篇文章所写的触发器封装为 “trigger.h”(文件内容上一章已标注),然后再来开始今天的代码学习,由刚刚的介绍我们知道,绘图单元是负责将控件画出来的,所以不同的控件要拥有不同的绘图单元,那么我们首先创建一个根据图形贴图的绘图单元,因为绘图单元和触发器缺一不可,所以我们的绘图单元要派生于异形触发器 "geometry_trigger" 类。
接下来,我们来大概设计一下一个基础的贴图绘图单元:
...
[返回:本文目录](/margoo/easyx-control-menu)
触发器是判断鼠标是否浮动到控件上的判断器,分为两大类:
先说矩形触发器吧。
如上图,这是一个使用 fillreactangle 函数画出来的矩形,这个时候让你想办法判断鼠标是否点击了该矩形,你一定会想到,用鼠标 x、y 坐标与矩形 x、y 坐标和长、宽来解决,确实这是一个方法,这里放一下伪代码:
// 伪代码
如果 (鼠标_x >= 矩形_x && 鼠标_x <= 矩形_x + 矩形长 &&
鼠标_y >= 矩形_y && 鼠标_y <= 矩形_y + 矩形宽)
{
鼠标点击处理();
}
基于上面的逻辑,我们尝试在 C++ 中
... 使用 EasyX 绘制出来的几何图形默认是不锯齿的,可能有的人有需求绘制抗锯齿的图形,这里给各位分享几个方法绘制抗锯齿的图形。
使用 EasyX 绘制出来的几何图形默认是不锯齿的,可能有的人有需求绘制抗锯齿的图形,这里给各位分享几个方法绘制抗锯齿的图形。
 本系列教程为使用 EasyX 来实现一个 UI 库的原理教程,教程中将会一步一步引领大家实现一个 UI 库,本章将会介绍一个 UI 程序的结构,并且教大家写出一个基础的按钮。
本系列教程为使用 EasyX 来实现一个 UI 库的原理教程,教程中将会一步一步引领大家实现一个 UI 库,本章将会介绍一个 UI 程序的结构,并且教大家写出一个基础的按钮。
关于 EasyX 实现控件,已经有很多人给出过了大概实例甚至是一个完整的控件库,但是很少有人能接触到这部分底层UI原理。
本文主意在于让大家了解自绘 UI 控件的原理和大概实现过程,其余过多细节不做过多赘述,若有同学有兴趣写一个基于 EasyX 的控件库本文章或许会有帮助。
本文也会将在 EasyX 中写控件库项目的坑与细节指出,避免各位走过多的弯路~
第一章 触发器
第二章 绘图单元
第三章 基础 UI 程序的结构与基础按钮
未完待续...