正确处理鼠标和按键消息(解决反应迟钝或消息丢失的问题)
TC 中的 bioskey() 函数在 VC 中用什么代替?

bioskey() 函数需要引用头文件 bios.h,这个头文件在 VC 中默认是没有的,将其引用 #include <bios.h> 删掉即可。
功能上,bioskey 可以实现以下三个功能:
- bioskey(0): 返回用户按键。
如果返回值的低 8 位非 0,该值表示按键的 ASCII 码;
如果返回值的低 8 位为 0,该值表示按键的键码。
作为替代,VC 中可以使用 getch() 返回用户按键。对于功能键(如光标键),getch() 需要调用两次,第一次返回 0 或 0xE0,第二次返回键码。
详见:http://msdn.microsoft.com/en-us/library/078sfkak(v=VS.80).aspx - bioskey(1): 返回是否有按键发生。
如果没有按键,返回 0;
如果有按键,返回该按键值。(该按键仍然保留)
作为替代,VC 中可以使用 kbhit() 返回是否有按键发生。
[图像处理] 彩色图像转换为灰度图像

这个程序实现将彩色图像转换为灰度图像。
彩色转换为灰度使用如下公式:
Gray = R * 0.299 + G * 0.587 + B * 0.114
为了提高运算速度,将这个公式转换为整数运算:
Gray = (R * 229 + G * 587 + B * 114 + 500) / 1000
为了提高运算速度的方法还有很多,这里作为演示,不再详述。
完整代码如下:
/////////////////////////////////////////////////////////
// 程序名称:彩色图片转换为灰阶图片
// 编译环境:Visual C++ 6.0 / 2010,EasyX 20130322(beta)
// 作 者:krissi <zh@easyx.cn>
// 最后修改:2013-1
[图像处理] 彩色图片转化成底片效果

这个程序实现将图片转化成底片效果。
底片效果使用如下公式:
R = 0xFF - GetRValue(pMem[i]);
G = 0xFF - GetGValue(pMem[i]);
B = 0xFF - GetBValue(pMem[i]);
完整代码如下:
/////////////////////////////////////////////////////////
// 程序名称:底片效果
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20200727
// 作 者:krissi <zh@easyx.cn>
// 最后修改:2013-1-20
//
#include <graphics.h>
#include <conio.h>
// 底片效果
void ColorInvert(IMAGE *pimg)
{
力学:流体(Liquid)(VC版本)

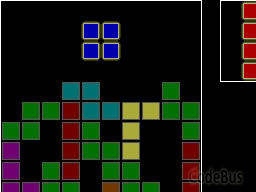
俄罗斯方块(Tetris) VC 源代码

 俄罗斯方块是童年的经典游戏~~。这个程序在界面上没有做额外的修饰,重点放在游戏手感和消息处理过程。游戏手感上做了一些细节处理,仔细体验感受一下。
俄罗斯方块是童年的经典游戏~~。这个程序在界面上没有做额外的修饰,重点放在游戏手感和消息处理过程。游戏手感上做了一些细节处理,仔细体验感受一下。
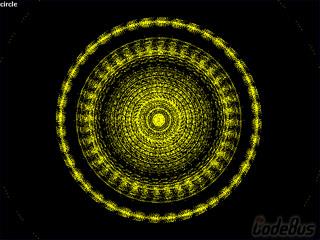
EasyIFS 1.0,开源的分形学 IFS 演示程序

 EasyIFS 是开源的分形学 IFS 演示程序。该程序可以依据 IFS 数据文件中定义的参数,生成图像。
EasyIFS 是开源的分形学 IFS 演示程序。该程序可以依据 IFS 数据文件中定义的参数,生成图像。
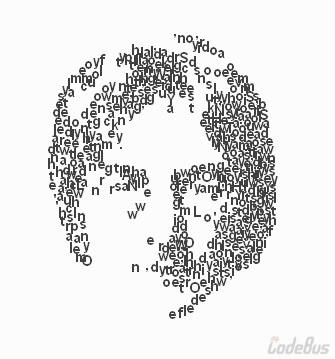
纪念披头士摇滚乐队(Beatles)的程序(VC 版本)


西班牙程序员 Roman Cortes 用纯 javascript 脚本编写了一个纪念披头士摇滚乐队(Beatles)的程序,动态效果很是漂亮。现在,这个精彩的程序经 krissi 移植到了 vc 上。以下是执行效果抓图(炫丽的动态效果还是需要您亲自编译才能看到):
完整的 VC 源代码如下:
////////////////////////////////////////////////////////////////////
// 程序名称:纪念披头士摇滚乐队(Beatles)
// 编译环境:VC6.0 / 2010,EasyX 2011惊蛰版
// 原 作 者:西班牙程序员 Roman Cortes
// 原 程 序:http://www.romancortes.com/blog/a-tribute-to-the-beatles/ (javascript 版本)
// 移植作者:krissi <zh@easyx.cn>
// 最后修改:2012-3-5
//
[图像处理] 将图片进行模糊处理

这个程序实现将图片进行模糊处理。
本程序的模糊处理算法:遍历图片像素,将每个像素颜色值与其周围像素颜色值求和,取平均值对其赋值。
完整代码如下(注意图片文件的路径):
/////////////////////////////////////////////////////////////////////////
// 程序名称:将图片进行模糊处理
// 编译环境:Visual C++ 6.0 ~ 2017,EasyX 20180727(beta)
// 作 者:krissi <zh@easyx.cn>
// 发布日期:2013-1-19
// 最后修改:2018-10-5
//
#include <graphics.h>
#include <conio.h>
// 将图片进行模糊处理
void Blur(IMAGE *pimg)
{
DWORD* pMem = GetImageBuffer(pimg);
int r, g, b
[图像处理] 将图片转换为马赛克效果

这个程序将图片转换为马赛克效果。
算法原理:求出每个小方块内所有像素的颜色平均值,然后用来设置为该小方块的颜色。依次处理每个小方块,即可实现马赛克效果。
完整代码如下:
/////////////////////////////////////////////////////////
// 程序名称:将图片转换为马赛克效果
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20200727
// 作 者:krissi <zh@easyx.cn>
// 最后修改:2013-4-22
//
#include <graphics.h>
#include <conio.h>
// 将图片转换为马赛克效果
// 参数:
// pimg: 待处理的 IMAGE 对象指针
// tilesize: 马赛克的尺寸
// startx: 马赛克的平铺起始位置 x 坐标
// starty: 马赛克的平铺起始位置 y 坐标
vo
情人节的红玫瑰


2012年2月14日情人节就要来临了,西班牙程序员 Roman Cortes 用纯 javascript 脚本编写了红色玫瑰花。
现在,我把这个精彩的程序移植到了 VC 上。以下是执行效果:
完整的 VC 源代码如下:
////////////////////////////////////////////////////////////////////
// 程序名称:情人节的玫瑰
// 编译环境:VC6.0 / VC2010,EasyX_20210730
// 原 作 者:西班牙程序员 Roman Cortes
// 原 程 序:http://js1k.com/2012-love/demo/1022 (javascript 版本)
// 移植作者:krissi <zh@easyx.cn>
// 最后修改:2012-2-13
// 注:程序中的很多精简变量名都沿用原 javascript 中的变量名。
//
#include <graphics.
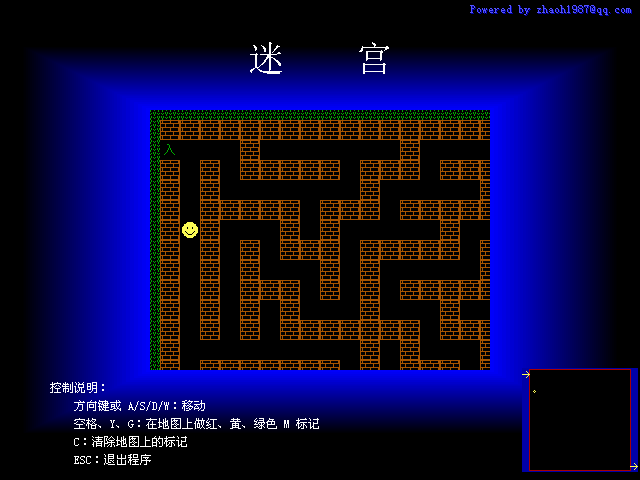
走迷宫程序(含自动迷宫生成)


迷宫程序。执行效果如下:
程序间有足够多的注释,就不多作介绍了。代码如下:
///////////////////////////////////////////////////
// 程序名称:迷宫 游戏
// 编译环境:Visual C++ 6.0 / 2010,EasyX 2013霜降版
// 作 者:krissi <zhaoh1987@qq.com>
// 最后修改:2011-3-12
//
#include <graphics.h>
#include <time.h>
//////////////////////////////////////////////////////
// 定义全局变量
//
BYTE** g_aryMap = NULL; // 迷宫地图
SIZE g_szMap; // 迷宫地图的尺寸
IMAGE g_imgSight(360, 280); // 游戏的视野
RECT g_rtSigh
初学者必读:讲解 VC 下如何正确的创建、管理及发布项目

本文讲解 Visual C++ 的项目文件组成,以及如何正确的创建及管理项目。
本文所设计的内容是初学者必须要掌握的。不能正确的管理项目,就不能进一步写有规模的程序。
一、项目下各种常见文件类型的功能
1. 代码文件
扩展名为 .cpp、.c、.h 等。
通常情况下,项目会由多个代码文件和头文件组成,每个文件实现不同的功能。
2. 资源文件
扩展名为 .rc 。
资源文件中定义了项目中所需的各种资源,例如图片、图标、对话框、声音等。项目中的资源引用情况均会记录在其中。有些资源会完整的记录在 .rc 里面,有些资源仅仅在 .rc 里面记录一个链接。
3. 项目管理文件
扩展名在不同版本的 VC 下有区别:VC6 为 .dsp,VC2008 / VC2010 为 .vcproj,VC2012 为 .vcxproj 。
项目管理文件管理所有代码、资源文件以及项目设置。
4. 工作区管理文件
...
模仿 Windows 屏保“变幻线 (Mystify)” VC 源代码

该程序模仿的 Windows 经典屏幕保护程序“变幻线”,并使用了面向对象技术编写,初学面向对象时可以作为参考。
程序中,由多个连续的节点构成一个顶点对象,由四个顶点构成一个多边形对象,主程序有两个多边形在各自运动。更详细的,请参考源代码。
源代码如下:
// 程序名称:变幻线
// 编译环境:VC6 + EasyX v20100825
// 编 写 者:zhaoh1987@qq.com
// 编写日期:2010-11-25
//
#include <graphics.h>
#include <conio.h>
#include <time.h>
#define WIDTH 640
#define HEIGHT 480
#define MAXSTEP 9
// 节点(多个连续的节点环,组成一个顶点)
struct POINTNODE
{
POINT pos; // 位置
POINTNODE* next; // 指向下一个节点的指针
}
修改 VC 生成的 EXE 文件的图标

Visual C++ 的控制台项目默认生成的 exe 图标很大众,本文讲解怎样修改 exe 文件的图标。
注:Visual C++ Express(学习版)不支持资源编辑,无法创建资源文件,也就无法添加图标资源。
基础知识
图标属于”资源“,需要依附在资源文件中。
如果创建的项目类型是 Win32 Application 并且不是空项目,那么项目中默认是有资源文件的。否则,就需要先创建资源文件,再添加图标资源。
步骤一:添加资源文件
首先,检查一下项目中是否存在资源文件。资源文件的扩展名是 .rc,如果你的项目名称为 test,通常资源文件的文件名为 test.rc。如果项目中存在资源文件,就不用再添加了,直接进行步骤二。
如果没有资源文件,请按照以下方法添加:
Visual C++ 6.0 这样做:
- 点菜单:File -> New...,选择 Files 中的 Resource Script,并
