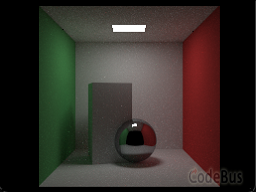
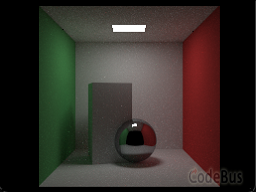
基于 EasyX 的 BVH 优化 、PDF 非均匀采样降噪、多线程渲染的光线追踪系统+基础原理讲解

2023-1-19 ~ 2025-11-22
(8)
 本文实现了一个光线追踪渲染器,并支持了多线程渲染 BVH 优化,并使用 PDF 非均匀采样来提高渲染画面质量,使用 EasyX 进行渲染结果展示。
本文实现了一个光线追踪渲染器,并支持了多线程渲染 BVH 优化,并使用 PDF 非均匀采样来提高渲染画面质量,使用 EasyX 进行渲染结果展示。
...?
 本文实现了一个光线追踪渲染器,并支持了多线程渲染 BVH 优化,并使用 PDF 非均匀采样来提高渲染画面质量,使用 EasyX 进行渲染结果展示。
本文实现了一个光线追踪渲染器,并支持了多线程渲染 BVH 优化,并使用 PDF 非均匀采样来提高渲染画面质量,使用 EasyX 进行渲染结果展示。
 HiEasyX 是为 EasyX 图形库设计的轻量级扩展库,旨在帮助开发者快速构建 GUI 测试界面或开发简单图形应用程序。通过即时模式(IMGUI)设计,HiEasyX 提供简洁高效的 GUI 元素管理,同时集成实用绘图辅助功能,大幅降低 EasyX 用户的上手门槛和开发成本。
HiEasyX 是为 EasyX 图形库设计的轻量级扩展库,旨在帮助开发者快速构建 GUI 测试界面或开发简单图形应用程序。通过即时模式(IMGUI)设计,HiEasyX 提供简洁高效的 GUI 元素管理,同时集成实用绘图辅助功能,大幅降低 EasyX 用户的上手门槛和开发成本。
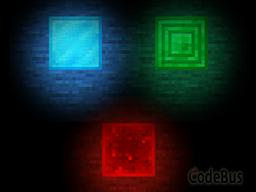
 本文将会介绍一个我正在制作的项目 PaperCraft 中有关游戏 2D 光照的实现。 提供一个低成本的基于有符号距离场可用于实时 2D 光照渲染的可行思路。 本文将会提供一种可能的代码来实现该方法,阐述该方法的优缺点.。 并在本文最后附上 EasyX 实现代码并给出性能测试.
本文将会介绍一个我正在制作的项目 PaperCraft 中有关游戏 2D 光照的实现。 提供一个低成本的基于有符号距离场可用于实时 2D 光照渲染的可行思路。 本文将会提供一种可能的代码来实现该方法,阐述该方法的优缺点.。 并在本文最后附上 EasyX 实现代码并给出性能测试.
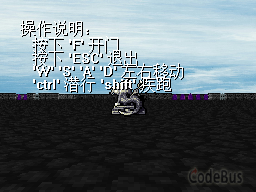
 RCEngine 是一个基于 EasyX 的伪 3D 游戏引擎,旨在为用户提供一个简单、易于学习的游戏开发环境。它提供了一些基本的 3D 功能,如场景、相机、材质等,以及一些基本的游戏功能,如角色控制、碰撞检测等。用户可以通过学习 RCEngine 的基本概念和 API,快速地创建自己的伪 3D 游戏。
RCEngine 是一个基于 EasyX 的伪 3D 游戏引擎,旨在为用户提供一个简单、易于学习的游戏开发环境。它提供了一些基本的 3D 功能,如场景、相机、材质等,以及一些基本的游戏功能,如角色控制、碰撞检测等。用户可以通过学习 RCEngine 的基本概念和 API,快速地创建自己的伪 3D 游戏。
 本文提供了一种方法(Impulse Method)来处理游戏中几何体间的碰撞处理。主要思路为利用 SDF 与梯度求出反弹法线并计算动量。
本文提供了一种方法(Impulse Method)来处理游戏中几何体间的碰撞处理。主要思路为利用 SDF 与梯度求出反弹法线并计算动量。
 Peter Shirley 教授的 Ray Tracing Weekend 系列书籍一直是我个人十分喜爱的一本入门书籍,在初次阅读完后就萌生了对其进行翻译的想法,鉴于原书是基于 STBImage 的代码,和国内大多使用 EasyX 进行教学的环境有一定出入,因此我对代码进行了一定的“本土化”,并且,我对原著中的图片也重绘翻译,对一些篇章进行了修改,希望可以有利于后来者吧。
Peter Shirley 教授的 Ray Tracing Weekend 系列书籍一直是我个人十分喜爱的一本入门书籍,在初次阅读完后就萌生了对其进行翻译的想法,鉴于原书是基于 STBImage 的代码,和国内大多使用 EasyX 进行教学的环境有一定出入,因此我对代码进行了一定的“本土化”,并且,我对原著中的图片也重绘翻译,对一些篇章进行了修改,希望可以有利于后来者吧。
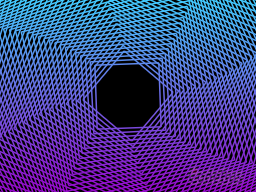
 掐指一算,今天恰为我写代码的第六周年,想起初学的时候就是从 EasyX 开始的,于是打算用 EasyX 给自己画一个纪念海报~ 使用 D2D API 进行抗锯齿绘图。
掐指一算,今天恰为我写代码的第六周年,想起初学的时候就是从 EasyX 开始的,于是打算用 EasyX 给自己画一个纪念海报~ 使用 D2D API 进行抗锯齿绘图。
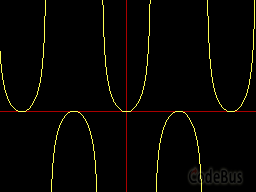
 本文将会介绍如何绘制出一些基础的函数图象,并对一些可能遇到的问题提供我的解决方案,绘制函数图像是一个非常复杂的话题,本文中给出的代码也只能画出基础的函数图像。
本文将会介绍如何绘制出一些基础的函数图象,并对一些可能遇到的问题提供我的解决方案,绘制函数图像是一个非常复杂的话题,本文中给出的代码也只能画出基础的函数图像。
 本文将会介绍 C++ 中深拷贝与浅拷贝的内容,并介绍值语义和引用语义的相关概念,希望让读者能够比较深入地理解深浅拷贝。
本文将会介绍 C++ 中深拷贝与浅拷贝的内容,并介绍值语义和引用语义的相关概念,希望让读者能够比较深入地理解深浅拷贝。
 不知道各位是否又在 EasyX 中想要显示数学公式却难以实现的困扰呢?而现在,EasyTex,一个基于 EasyX 的简单的仿 LaTeX 排版引擎,或许可以帮你解决一些问题。
不知道各位是否又在 EasyX 中想要显示数学公式却难以实现的困扰呢?而现在,EasyTex,一个基于 EasyX 的简单的仿 LaTeX 排版引擎,或许可以帮你解决一些问题。

返回:本文目录
布局在一个界面上的形形色色的控件我们都可以叫他为一个单元 ( cell )。
如上图所示,任意一个控件(不论它是否能与用户发生交互,图形规律与否)都是一个单元, 上一篇文章 我们已经学会了触发器以及相关实现,那么,我们将一个控件比作一个动物细胞,我们可以说触发器是细胞核,而绘图单元则是细胞膜,两者缺一不可,触发器负责处理用户点击,而绘图单元则负责展示画面。
接下来,我们将上一篇文章所写的触发器封装为 “trigger.h”(文件内容上一章已标注),然后再来开始今天的代码学习,由刚刚的介绍我们知道,绘图单元是负责将控件画出来的,所以不同的控件要拥有不同的绘图单元,那么我们首先创建一个根据图形贴图的绘图单元,因为绘图单元和触发器缺一不可,所以我们的绘图单元要派生于异形触发器 "geometry_trigger" 类。
接下来,我们来大概设计一下一个基础的贴图绘图单元:
...
[返回:本文目录](/margoo/easyx-control-menu)
触发器是判断鼠标是否浮动到控件上的判断器,分为两大类:
先说矩形触发器吧。
如上图,这是一个使用 fillreactangle 函数画出来的矩形,这个时候让你想办法判断鼠标是否点击了该矩形,你一定会想到,用鼠标 x、y 坐标与矩形 x、y 坐标和长、宽来解决,确实这是一个方法,这里放一下伪代码:
// 伪代码
如果 (鼠标_x >= 矩形_x && 鼠标_x <= 矩形_x + 矩形长 &&
鼠标_y >= 矩形_y && 鼠标_y <= 矩形_y + 矩形宽)
{
鼠标点击处理();
}
基于上面的逻辑,我们尝试在 C++ 中
... 使用 EasyX 绘制出来的几何图形默认是不锯齿的,可能有的人有需求绘制抗锯齿的图形,这里给各位分享几个方法绘制抗锯齿的图形。
使用 EasyX 绘制出来的几何图形默认是不锯齿的,可能有的人有需求绘制抗锯齿的图形,这里给各位分享几个方法绘制抗锯齿的图形。
 本系列教程为使用 EasyX 来实现一个 UI 库的原理教程,教程中将会一步一步引领大家实现一个 UI 库,本章将会介绍一个 UI 程序的结构,并且教大家写出一个基础的按钮。
本系列教程为使用 EasyX 来实现一个 UI 库的原理教程,教程中将会一步一步引领大家实现一个 UI 库,本章将会介绍一个 UI 程序的结构,并且教大家写出一个基础的按钮。
 寒假过半的时候,我突发奇想写一个图片编辑器出来,经过半个月的折腾写出来这个 Photo Editor,代码不算优良,仅供参考
寒假过半的时候,我突发奇想写一个图片编辑器出来,经过半个月的折腾写出来这个 Photo Editor,代码不算优良,仅供参考