
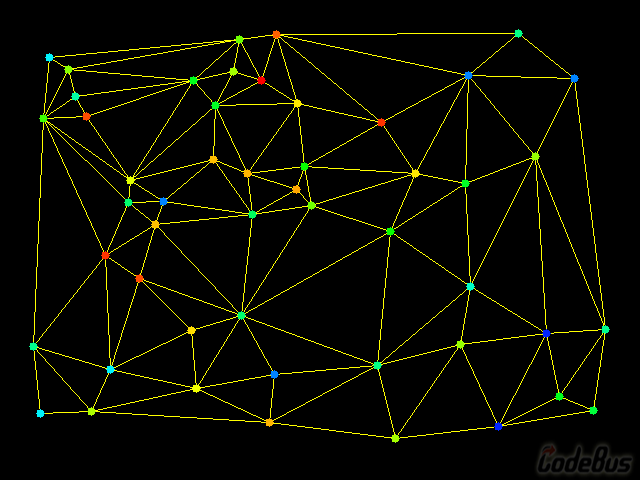
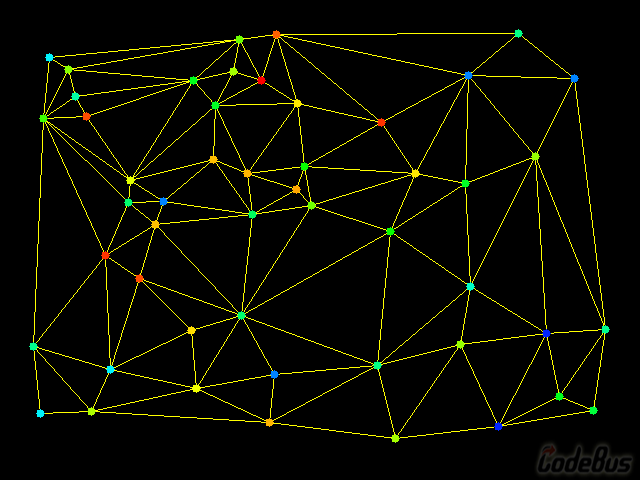
三角网的概念
三角网是由一系列连续三角形构成的网状的平面控制图形,是三角测量中布设连续三角形的两种主要扩展形式,同时向各方向扩展而构成网状,优点为点位分布均匀、各点之间互相牵制、图形强度较高,缺点是扩展较缓慢。
三角网是实现地形三维可视化,数字地面模型(Digital Terrain Model,简称 DTM)是一种很有效的途径。DTM 主要是由栅格和不规则三角网(Triangulated Irregular Network,简称 TIN )两种数据格式来表示,相比于栅格 TIN 具有许多优点,几乎能适用于任何复杂的地形,所以 TIN 是 DTM 常采用的一种格式。
三角网的特性
- TIN 是惟一的;
- 力求最佳的三角形几何形状,每个三角形尽量接近等边形状;
- 保证最邻近的点构成三角形,即三角形的边长之和最小;
- 最小角最大,即在所有的三角网中 Delaunay 三角网的最小角是相对最大的。狄洛尼三角网满足以上三个条件,其定义为 : 是相互邻接
...
立体多面体旋转说明
思路
以前写过关于 TIN 三角网的程序,若要了解它的算法,可以去查看TIN三角网的生成 ,里面有相关介绍。很多东西都是先想到,然后才去想办法去做。以前有天圆地方的说法,人们认为天是圆一个球形,而地是一个方方正正的平面。这就是人们在认知的一个过程。TIN 三角网往小了讲,是分布在一个平面上,往大了讲,是分布在一个球面上。
解决方案
人之所以能够发展,是因为人一直在学习,在思考,在想象,在创新。TIN 三角网是在一个平面上进行拓展的,两点间的距离可以通过 x 与 y 进行推导,空间中的两点间的距离可以通过 x y z 进行推导,要实现 TIN 三角网立体化,我需要做的就是将平面的坐标拓展为立体坐标,TIN 三角网里面比较核心的算法就是通过三个点确定圆心,很多人觉得这个很简单,不屑于去思考,认为不就是做两个中垂线,交点就是圆心。从来不去实事求是的列公式,不实践就永远发现不了问题,还洋洋得意,自以为是。如果解决了平面三点确定圆心的问题,接下就需要创新的就是空间三点确定圆心。我们学的高数,线性代数,以
...

编写过程
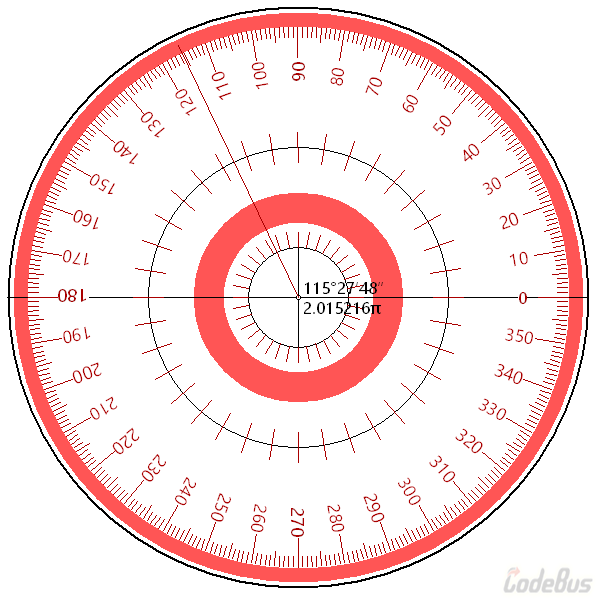
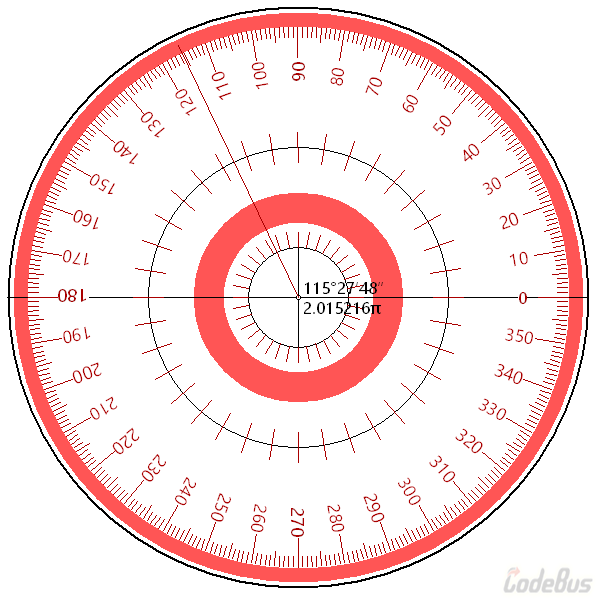
该程序借鉴了以前编写的时钟罗盘,以及参考官网上窗口技巧实现圆形窗口。实现了一个简单的量角器程序,可以通过量角器测量一些简单图形的角度弧度等信息。
编写灵感
我在绘制图形时,需要使用 arc 这个函数,但是该函数的参数获取比较麻烦,需要获得的弧的起始角度和终止角度。那这个角度如何获取呢,其实办法有很多,例如将要绘制的图像导入到 CAD 中直接就可以量,也可以用量角器量,或者手机下载软件来量,但是最终的麻烦程度超过了写一个程序所需要的时间。所以我索性编写了一个量角器,来解决编写程序过程中遇到的麻烦。程序本来就是来解决麻烦的,而不是制造麻烦的。
使用方式
鼠标左键长按到红色的圈上可以实现量角器的拖拽,左键点击外边红色的圈可以实现量测,右键点击红色的圈退出程序。
截图
量角器
源码
////////////////////////////////////////
...

继直方图规定化后的研究
由于直方图规定化是根据两张图片的累计直方图进行图像的处理。对于这个处理过程,我尝试了很图像进行替换色系,但是没有找到一个相对合适案例,来体现直方图规定化这个算法的精妙之处。在多次尝试中,我发现一个灰度图像(原图)和一个彩色图像(规定化图)进行直方图规定化处理后,就会得到一个彩色的图像。
我的发现
我们都知道,灰度图像转换为彩色图形,一般情况下都是假彩色。如何将一个灰度图像进行还原成原本的彩色图像,那就是我们需要获得彩色图像的直方图。
创新之处
我利用彩色图像,生成一个色条,该色条与宽度无关。也就是说,我用 1 个像素宽,n 个像素长的有颜色的色条,就可以储存该图像的直方图。通过该色条与一张灰度图像,使用直方图规定化算法就可以将彩色图像还原出来。
具体的用处
- 一种新的图像储存方式,使得图像的存储空间更小。
- 作为直方图规定化的后续研究提供另一种思路。
- 解决一些需要由灰度图像转换为彩色图像的便捷方式。
...

直方图规定化说明
简单说明一下直方图,就是对图像的像素值的个数进行统计,然后分别计算出每一种像素值所占所有像素数量(图像大小)的比例。累计直方图就是将统计起来算好的比例依次累加。举个例子,当像素值为 1 时它所占得比例所对应的累计比例就是它本身。而像素值为 2 时它的累计比例就是像素值为 1 时的比例加上像素值为 2 时的比例。依次类推,像素值为 255 时,所对应的累计比例为 1。
直方图规定化的操作就是计算两张图片的累计直方图,然后进行对应的计算,将一个图片的色系替换给另一个图片。(个人理解,仅供参考)
处理图片介绍
这里我选用了一张小王子的图片作为需要处理的图片,一张不同颜色比例分布的图片。将不同颜色比例的照片的色系替换掉小王子的色系,生成一张新色系的图片。如果感兴趣,还可以尝试其他图片,不同的图片效果不同。
图片显示
图1 原图
图2 不同比例的颜色(规定化图)
图3 原图 + 规定化图 = 处理后结果
...

直方图均衡化
概念
直方图均衡化(Histogram Equalization) 又称直方图平坦化,实质上是对图像进行非 线性拉伸,重新分配图像象元值,使一定灰度范围内象元值的数量大致相等。这样,原来直方图中间的峰顶部分对比度得到增强,而两侧的谷底部分对比度降低,输出图像的直方图是一 个较平的分段直方图:如果输出数据分段值较小的话,会产生粗略分类的视觉效果。 直方图是表示数字图像中每一灰度出现频率的统计关系。直方图能给出图像灰度范围、 每个灰度的频度和灰度的分布、整幅图像的平均明暗和对比度等概貌性描述。灰度直方图是灰度级的函数, 反映的是图像中具有该灰度级像素的个数, 其横坐标是灰度级 r, 纵坐 标是该灰度级出现的频率( 即像素的个数) pr( r) , 整个坐标系描述的是图像灰度级的 分布情况, 由此可以看出图像的灰度分布特性, 即若大部分像素集中在低灰度区域, 图 像呈现暗的特性; 若像素集中在高灰度区域, 图像呈现亮的特性。 由于这个算法只是算了灰度图像,所以加入处理彩色图像,只需要对图像 R G B 每个分量 进行直方图累计后拓展,后
...

图像旋转说明
虽然在 EasyX 中有专门的图像旋转的函数,但是这个函数只是实现了图像旋转的这个功能。其中具体的旋转实现过程就像是个黑匣子一样,而且该函数旋转之后的图像显示不够完整。针对以上问题,我使用双线性内插法,实现了一个比较完整的图像旋转算法。
我对图像旋转的理解
图像旋转是宏观,而旋转的过程是微观的。我们看到的是一个图像整体的旋转,实现整体旋转的过程是每一个像素值位置的移动。
关于移动的方式,分为直接法和间接法。直接法是由原图像的像素位置去计算旋转后图像的位置,间接法是有旋转后图像的位置去反算原图的位置从而获得像素值。这里我使用的是间接法。间接法又存在一个问题,就是由旋转后图像的每一个位置反算到原图时,所在的坐标可能不是一个整数坐标。那么这个坐标我们给它的像素值就需要内插出来。
关于内插,又分为最近邻元法,双线性内插法,三次内插法。这里使用的是双线性内插法,它的算法简单来说,就是根据距离周围四个像素值的远近,离得越近,权重越大,来内插一个像素值。(个人理解,仅供参考)
示例图像
...

素描算法介绍
素描算法其实就是几种简单的图像处理算法,对同一张图片进行处理后,产生的一种类似素描的算法。这里简单的描述一下他的原理。
- 彩色图像进行类似直方图均衡化处理,增强图像的对比度,使得图像的轮廓更加分明。
- 将步骤 1 处理后的彩色图像进行灰度处理得到图像 gray。
- 将得到的图像 gray 复制一份得到图像 gray1。
- 将图像 gray 的像素进行取反,得到负片效果。
- 对步骤 4 获得的图像进行高斯滤波处理。这里高斯滤波处理次数不同,最后的效果也不同。处理得到图像 guassian。
- 图像淡化生成素描图像 sketch。
处理的图像效果
图1 原图
图2 素描算法显示
源码
////////////////////////////////////////////
...

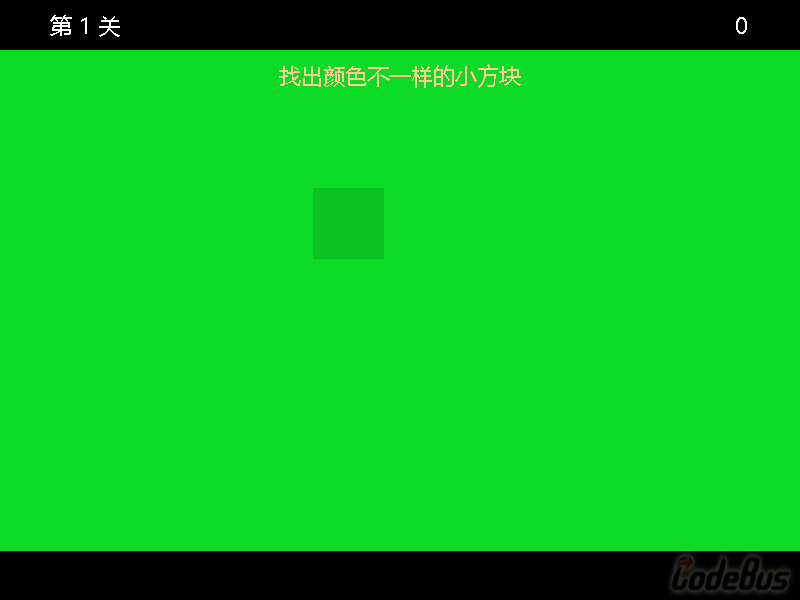
程序介绍
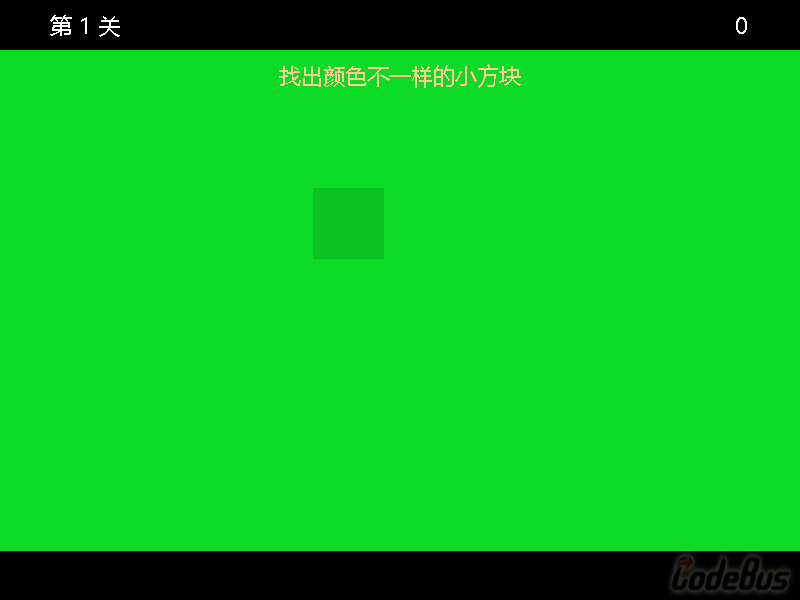
该程序是仿照最近网上流行的找方块游戏编写的,虽然没有仿照的一模一样,但是也实现了他的一些功能。个人觉得可玩性还是挺高的,是一个不错的娱乐放松的游戏。
编写简介
该游戏的编写还是挺容易的,可以大致分为三步。第一步,生成一个界面。第二步,使用鼠标获取不同颜色的方块。第三步,刷新屏幕。需要注意的地方就是其中的细节与动态效果,都是些高中物理知识。
截图
源码
///////////////////////////////////////////////////
// 程序名称:找方块
// 编译环境:Mictosoft Visual Studio 2013, EasyX_20200315(beta)
// 作 者:luoyh <2864292458@qq.com>
// 最后修改:2021-10-26
//
#include<graphics.h>
#include<con
...

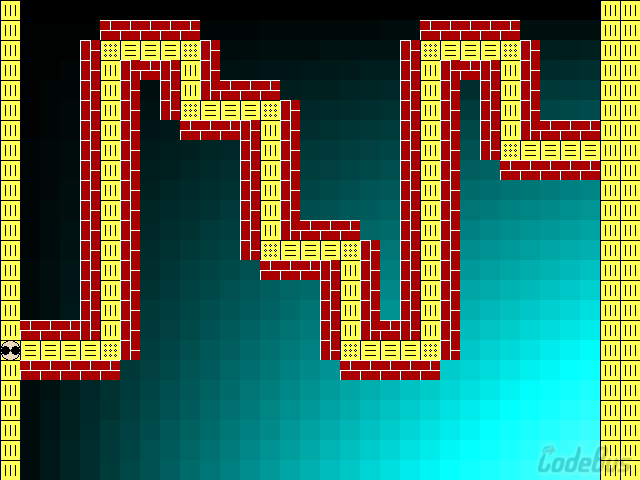
程序介绍
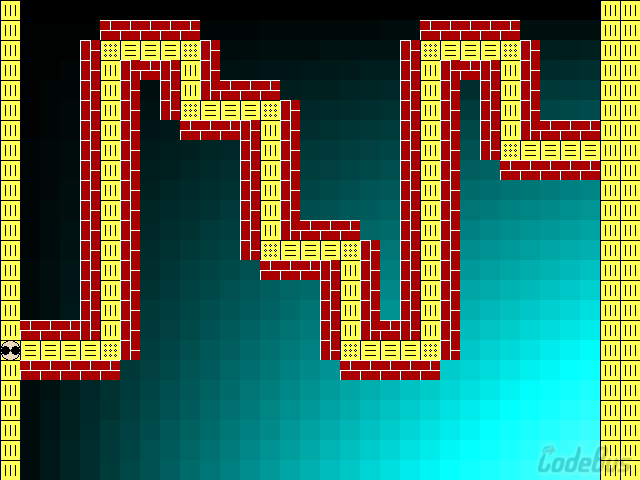
这是一款与盲人相关的游戏,虽然不能够完全的模拟出盲人走盲道的各种感受,但是可以模拟出当你不知道路在何方时的内心焦急,恐惧和不知所措。玩这个游戏时需要的是耐心,耐得住孤独,冷静的思考与判断。
玩法介绍
使用上下左右键或者 w s a d 键进行控制盲人的移动。盲人在盲人道上时是安全的。当处在墙上时是危险的,需要返回盲人道。当盲人正式踏上盲人道时,游戏开始,此时,盲人道会被黑暗遮挡住,一切的信息来源可以通过查看遮挡物的颜色判断。当遮挡物的颜色为黑色时,说明盲人在盲人道上,当遮挡物的颜色为红色时,说明盲人在墙上,需要盲人返回上一步,重新寻找去向。由于所有的操作过程都不知道盲人的位置。所以就会感觉到盲道特别长,操作不难,只是需要勇气和耐心。
示例图
源码
///////////////////////////////////////////////////
// 程序名称:盲人体验器
// 编译环境:Mic
...

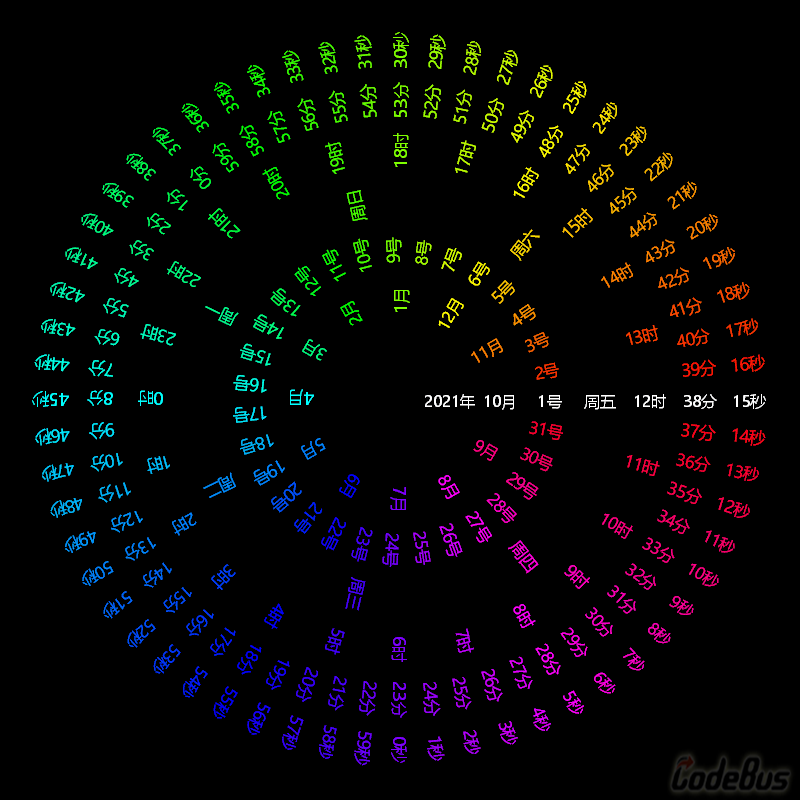
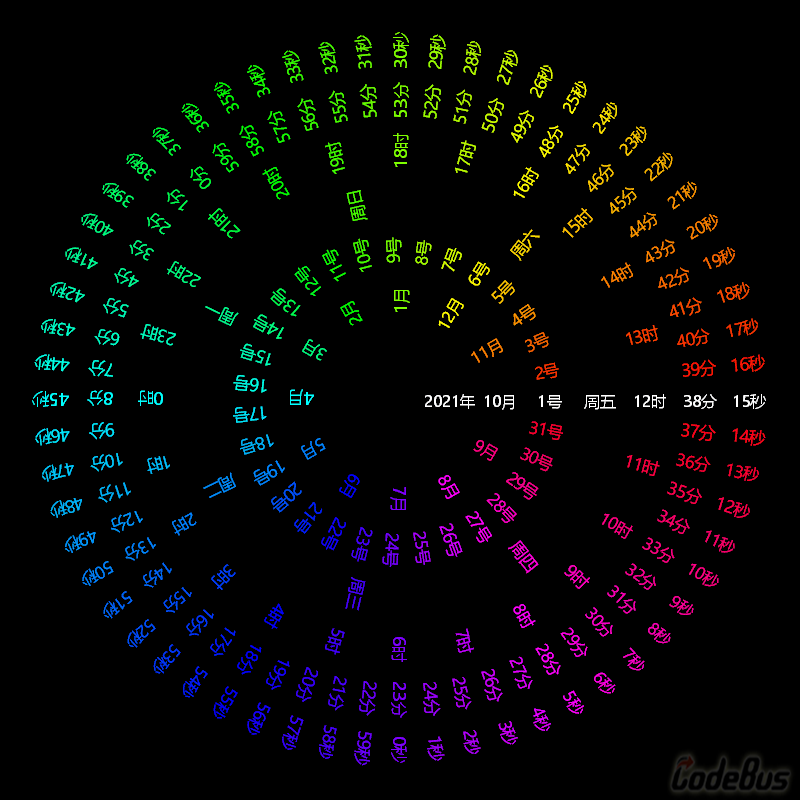
编写思路
该程序的难点在于字符串的书写角度,理解了这个就已经理解了这个程序的核心内容,需要注意的地方是这个程序的每一圈代表一个 for 循环,我开始写的时候认为一个 for 循环嵌套一个 for 循环,但是后面我发现 for 循环嵌套的太多,就会导致程序运行的速度变慢,为了提高程序的速度,我将所有的 for 循环分开写,不用循环嵌套。然后用一个 while 循环来控制主循环。还有一个问题,程序中我没有用 Sleep 函数,直接使用了获取系统时间的函数,通过慢羊羊的指导,后续又加以修正,让钟表产生旋转的效果。在这里要感谢慢羊羊,感谢他对我编写的每一个程序进行指导,并给我一个展示的平台,让我对编程产生了浓厚的兴趣,由衷的感谢他。
心得体会
****写程序总是兴趣使然,实现自己的想法所带来的成就感还是挺不错。如果发现一个自己想用程序实现的东西,总是心中念念不忘,然后悄悄酝酿着,积累着,当有足够的能力将所看所学所想的组合起来时,那可能就是创新吧。多想,多看,多敲代码。这个程序创新之处就是旋转。就比如秒的那圈旋转,为了达到动态旋转的效果,并
...



 将冰墩墩简化成多个椭圆,并且按照不同部位,分步用函数分别绘制,冰墩墩的具体细节没有去刻画。适合初学者借鉴学习与加以细化,例如可以细化一下冰墩墩的腿部和手部细节,将它肚子上的文字改成冬奥 LOGO,改变一下眼睛的颜色等等,还可以画一只雪容融。
将冰墩墩简化成多个椭圆,并且按照不同部位,分步用函数分别绘制,冰墩墩的具体细节没有去刻画。适合初学者借鉴学习与加以细化,例如可以细化一下冰墩墩的腿部和手部细节,将它肚子上的文字改成冬奥 LOGO,改变一下眼睛的颜色等等,还可以画一只雪容融。 绕线画简介
简单点来说,就是在木板上钉一圈钉子,通过绕线进行构图,最终呈现出一幅图像。
算法简介
可以总结概括一下,
首先需要有一张图,可以是彩色的,但是必须颜色比较分明。
对图像进行灰度处理。
随机生成 n 组数,就是每两个钉子的组合。
计算 n 组数据连线所过图像像素的平均数,求出最小的一组。
连接该组钉子,并对这条线经过的像素值分别加 m。
重复前面步骤 3 到步骤 5 直到绘制 z 条线结束循环。
绕线画简介
简单点来说,就是在木板上钉一圈钉子,通过绕线进行构图,最终呈现出一幅图像。
算法简介
可以总结概括一下,
首先需要有一张图,可以是彩色的,但是必须颜色比较分明。
对图像进行灰度处理。
随机生成 n 组数,就是每两个钉子的组合。
计算 n 组数据连线所过图像像素的平均数,求出最小的一组。
连接该组钉子,并对这条线经过的像素值分别加 m。
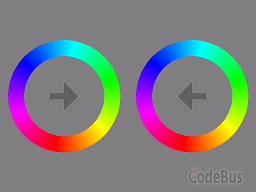
重复前面步骤 3 到步骤 5 直到绘制 z 条线结束循环。 该程序实现了一个色圈旋转的功能,本来的目的是通过色圈的旋转和圈内的箭头的指向误导人视觉感知。但是我发现并不是我所看到的那样,虽然色圈旋转了,箭头也指向了特定的位置,但是并没有给人相应的感觉。
该程序实现了一个色圈旋转的功能,本来的目的是通过色圈的旋转和圈内的箭头的指向误导人视觉感知。但是我发现并不是我所看到的那样,虽然色圈旋转了,箭头也指向了特定的位置,但是并没有给人相应的感觉。 这是一张完全用代码画出来的卡通人物。我用的是令小也的作品,通过观察寻找绘制的规律,然后分析绘制的层次。在用程序绘制比较复杂的画作时,一定要耐心,将画作的层次分析清楚,可以大大节省很多代码量。一般都是将复杂的图形用简单的图形进行拼接,覆盖等方式进行绘制。
这是一张完全用代码画出来的卡通人物。我用的是令小也的作品,通过观察寻找绘制的规律,然后分析绘制的层次。在用程序绘制比较复杂的画作时,一定要耐心,将画作的层次分析清楚,可以大大节省很多代码量。一般都是将复杂的图形用简单的图形进行拼接,覆盖等方式进行绘制。