鼠标操作演示
艺术字系列:冰封的 EasyX

 这是一个艺术字程序,有一点冰封的效果。程序通过直接操作显示缓冲区,实现了处理速度的提升。程序设置了随机种子,每次执行看到的效果都不完全一样。
这是一个艺术字程序,有一点冰封的效果。程序通过直接操作显示缓冲区,实现了处理速度的提升。程序设置了随机种子,每次执行看到的效果都不完全一样。
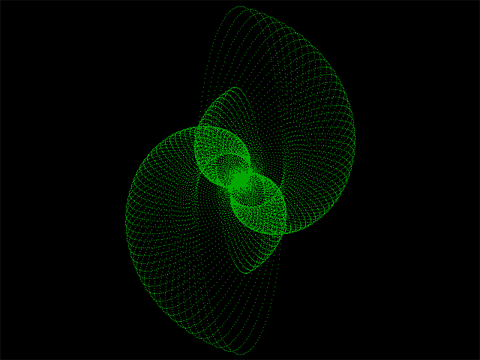
做个纪念:椭圆组合而成的抽象图案


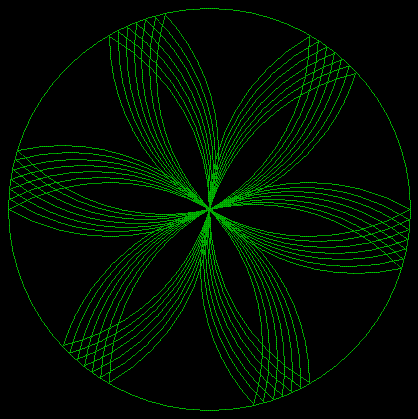
每次看到这个程序我就会想起高中时曾那么痴迷编程。当时看到一本书的封面有这个图案,就用那个时候学的 QuickBasic 写了这个程序。现在移植到 VC 上,做个纪念吧。
执行效果如下:
代码如下:
// 程序名称:椭圆组合而成的抽象图案
// 编译环境:Visual C++ 6.0/2010,EasyX_20210730
// 最初编写:1998-2-21,by yw80@qq.com(QuickBasic 版本)
// 最后修改:2011-3-23,by yw80@qq.com
//
// 高中时候看到一本书的封面有这个图案,就用当时学的 QuickBasic 写了这个程序。
// 现在移植到 VC6 上,做个纪念。
//
#include <graphics.h>
#include <conio.h>
#include <math.h>
const double PI = 3.1415926536;
// 四舍五入
int
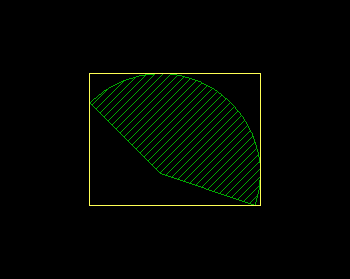
计算任意扇形的最小包围矩形


今天很偶然需要这样一个东西:
求任意扇形的最小包围矩形,要求矩形的边是水平、垂直的。
这个东西看似很简单,但是仔细一想,需要注意的地方蛮多的,还真有点不好下手。再回想一下,好像没有那本书里面讲过。然后百度了一下,似乎也没找到有效的方法。于是我就花了点时间搞定了这个东西,然后顺手写了一个例子演示效果。
如果您有更好的方法,十分期待交流一下。
以下代码除了包含必要的求解任意扇形的最小包围函数之外,还加上了鼠标操作:按下左键移动鼠标,可以调整终止角的弧度;同时按下 Shift 键移动,可以调整起始角的弧度。
执行效果如图:
完整代码如下:
///////////////////////////////////////////////////
// 程序名称:计算扇形的最小包围矩形
// 编译环境:Visual C++ 6.0 / 2019,EasyX 20210730
// 作 者:yangw80 <yw80
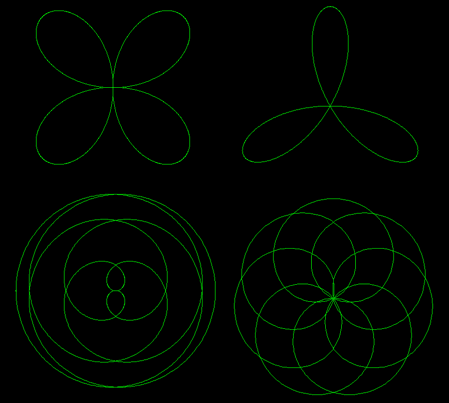
高等数学图形:玫瑰曲线


在极坐标系中,以下方程表示的曲线称为玫瑰曲线:
r = sin ( k θ ) 或 r = cos ( k θ )
当 k 是奇数时,玫瑰曲线有 k 个花瓣;当 k 是偶数时,玫瑰曲线有 2k 个花瓣。执行效果如下图:
可以按 A-Z 和 a-z 调整参数,绘制不同的玫瑰曲线。例如,k = n / d = 2 / 1,就是四叶玫瑰曲线,k = n / d = 3 / 1,就是三叶玫瑰曲线。
源代码如下:
////////////////////////////////////////////
// 程序名称:高等数学图形:玫瑰曲线
// 编译环境:Visual C++ 6.0 / 2010,EasyX 2011惊蛰版
// 程序编写:yangw80 <yw80@qq.com>
// 最后更新:2011-7-11
//
#include <graphics.h>
#include <stdio.h>
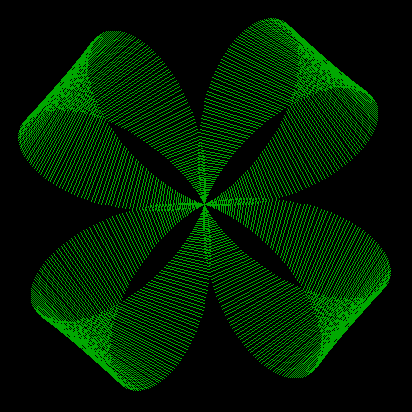
漂亮的四叶草


前几天有网友在 QQ 群“C 语言革命”里面发了一段 Turbo C 代码,感觉蛮漂亮的,我就将代码移植到 VC + EasyX 下面(稍作了一点格式上的修改)。
执行效果如下:
源代码如下:
///////////////////////////////////////////////////
// 程序名称:漂亮的四叶草
// 编译环境:Visual C++ 6.0,EasyX 2011惊蛰版
// 作 者:yangw80 <yw80@qq.com>
// 最后修改:2011-10-14
// 注:源程序是网友发在 QQ 群“C 语言革命”里面的 Turbo C 代码,我修改的
//
#include <graphics.h>
#include <math.h>
#include <conio.h>
#define PI 3.1415926535
void main(void)
{
// 初始化绘图窗口
吸顶灯上的一个图案,由若干圆弧组成


也不知道这个程序该叫什么名字,是我最早学编程的时候写的。那时候看见什么东西都想用程序画出来,然后偶然间在一个吸顶灯的灯罩上看到了这样的图案,于是就写了一个程序来生成。
执行效果如下:
代码如下:
// 程序名称:圆弧组成的图案
// 编译环境:Visual C++ 6.0,EasyX 2011惊蛰版
// 最后修改:2011-3-7
//
#include <graphics.h>
#include <conio.h>
#include <math.h>
#define PI 3.1415926536
#define R 200
// 四舍五入
int Round(double x)
{
return (int)(x < 0 ? x - 0.5 : x + 0.5);
}
// 主函数
void main()
{
// 变量定义
int x, y; // 坐标
double a; // 弧度
// 绘图环境
带一盏油灯去巡视仓库

今天是 2013 年光棍节,写个程序庆祝一下,呵呵。
本程序模拟了这样一个场景:一个空地上乱七八糟地堆了一些货物,一个孤独的仓库管理员,带了一盏油灯,去巡视这些货物。
在鼠标的位置会亮起一盏油灯,随着鼠标的移动,部分光线会被仓库的货物遮挡。
就不抓图了,有兴趣的运行一下代码看看效果吧,【点这里下载编译后的 exe 文件】。
以下是全部源代码:
/////////////////////////////////////////////////////////
// 程序名称:带一盏油灯去巡视仓库
// 编译环境:Visual C++ 6.0 / 2010,EasyX 2013霜降版
// 作 者:yangw80 <http://hi.baidu.com/yangw80>
// 最后修改:2013-11-11
//
#include <graphics.h>
#include <conio.h>
#include &
火焰效果模拟程序


模拟火焰效果的程序。
执行效果抓图如下:
通过修改色系,本程序可以实现红色火焰、蓝色火焰、绿色火焰三种效果,在 InitFire() 函数中取消相应行注释可以实现不同色系的火焰效果。
完整的源代码如下:
///////////////////////////////////////////////////
// 程序名称:火焰模拟程序
// 编译环境:VC6.0 / VC2010,EasyX_20200727
// 作 者:yangw80 <yw80@qq.com>
// 最后修改:2012-1-21
// PS: 核心算法参考的微软范例,在此感谢。
//
#include <graphics.h>
#include <conio.h>
#include <time.h>
// 宏常量
#define WIDTH 640
#define HEIGHT 480
#define FIREWIDTH 3
万花尺(又叫万花规)模拟程序


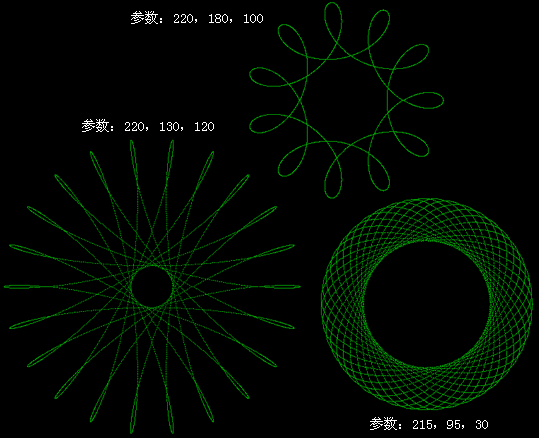
万花尺相信很多人小时候都玩过吧,将一个满是齿牙的小圆套在一个大圆里面,用笔放进小圆的洞里,然后转圈圈画,就可以画出很多美丽有趣的图案。这个程序就是万花尺的模拟程序。
下面是几组数据和执行效果的抓图:
代码如下:
////////////////////////////////////////////
// 程序名称:万花尺(又名万花规)模拟程序
// 编译环境:Visual C++ 6.0,EasyX 2011惊蛰版
// 程序编写:yangw80 <yw80@qq.com>
// 最后更新:2011-2-26
//
#include <graphics.h>
#include <stdio.h>
#include <conio.h>
#include <math.h>
#define PI 3.1415926536
void main()
{
int R; // 外部静圆半径
int r; //
一束漂亮的花


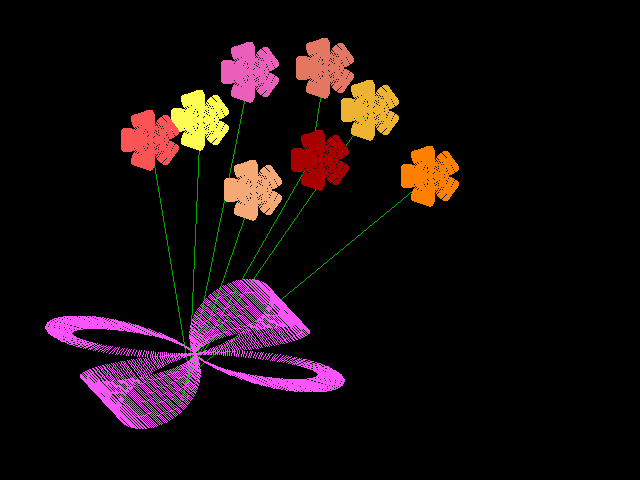
先说正题,我把原来的 GW-BASIC 程序移植到了 VC + EasyX 下,并简单的加了些颜色,执行效果如下:
又是一个难忘得回忆。。。
我最早是抱着一台“学习机”学的 Basic 语言,之后第一次在电脑上输入的程序,就是这个。不过那个年代的显示器是单色的,书上的代码也没有设置颜色,当时把程序输入 GW-BASIC 后,输出的整个图案都是墨绿色的。哦,顺便贴一下书的封皮照片:
我一直记得我还留着这本书的,上次回家偏偏没找到,然后网上到处搜也没搜到,恰好 easyx 群里的阿里同学说他们学校图书馆有这本书,于是借来帮我拍了几张照片,在这里表示感谢。
感慨完了,代码如下:
///////////////////////////////////////////////////
// 程序名称:一束漂亮的花
// 编译环境:Visual C++ 6.0 / 2010,EasyX 2011惊蛰版
// 作 者:yangw80
自由运动的点(全屏模糊处理的范例)


这是个有趣的程序,同时是一个全屏模糊处理的范例。
其中,点的非直线自由运动的部分,是用的我在高中时候用 QuickBasic 实现的一种简单方法,看到这部分代码有点让人怀念过去。
简单说明一下:
为了使范例更清晰,全屏模糊处理的代码我做了简化,将第一行和最后一行忽略掉了。通过代码可以清晰地看到,所谓全屏模糊,其实就是对每个点与相邻的几个点的颜色做平均处理(可以自己决定每个点的权重)。
这个模糊函数只处理了每个点的上、下、左、右共 5 个点。为了获得不同的效果,可以试试将周围八个点一起处理,或者上、下、左、右方向上的两个点一起处理。
严格来说,每个点在运算时,所使用的左边和上边的点,其实已经不是原来的点了,而是模糊后的点。所以这样的模糊处理对于单个点来说,右边和下边颜色要淡一些。如果需要精确的模糊,可以借助 IMAGE 实现,这里就不再多说了。
延时没有用常用的 Sleep 实现,而是使用的精确延时,详见文章《精确延时的实
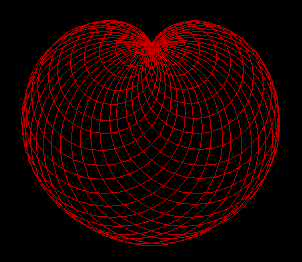
用多个圆形组合形成的心形图案


这个程序在很多书上都有写过,以下是运行效果截图:
代码如下:
// 程序名称:圆形组合而成的心形图案
// 编译环境:Visual C++ 6.0,EasyX 2011惊蛰版
// 最后更新:2010-10-28
//
#include <graphics.h>
#include <conio.h>
#include <math.h>
#define PI 3.1415926536
void main()
{
int x, y, y1, r = 50, r1;
// 初始化图形模式
initgraph(640, 480);
// 设置原点为屏幕中央
setorigin(320, 240);
// 设置绘图颜色为红色
setcolor(RED);
// 用数学方法,用多个圆形组合形成心形图案
y1 = 240 - r;
for(double a = 0; a < 2 * PI; a += PI / 18)
{
星空

该程序是 EasyX 帮助中的范例程序。
// 程序名称:星空
// 编译环境:Visual C++ 6.0,EasyX_20200902
// 最后更新:2009-2-22
//
#include <graphics.h>
#include <time.h>
#include <conio.h>
#define MAXSTAR 200 // 星星总数
struct STAR
{
double x;
int y;
double step;
int color;
};
STAR star[MAXSTAR];
// 初始化星星
void InitStar(int i)
{
star[i].x = 0;
star[i].y = rand() % 480;
star[i].step = (rand() % 5000) / 1000.0 + 1;
star[i].color = (int)(star[i].step * 255 / 6.0 + 0.5); //
字符阵程序

该程序是 EasyX 帮助中的范例程序。
// 程序名称:字符阵
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20200902
// 发布日期:2009-2-22
//
#include <graphics.h>
#include <time.h>
#include <conio.h>
int main()
{
// 设置随机函数种子
srand((unsigned)time(NULL));
// 初始化图形模式
initgraph(640, 480);
int x, y;
TCHAR c;
settextstyle(16, 8, _T("Courier")); // 设置文字样式
settextcolor(GREEN); // 设置文字颜色
setlinecolor(BLACK); // 设置画线颜色
while (!_kbhit())
{
for (int i = 0; i 