窗口技巧:利用窗体句柄实现圆形窗口

 一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。
一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。
工作做不完了,300出,无瑕。
 一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。
一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。

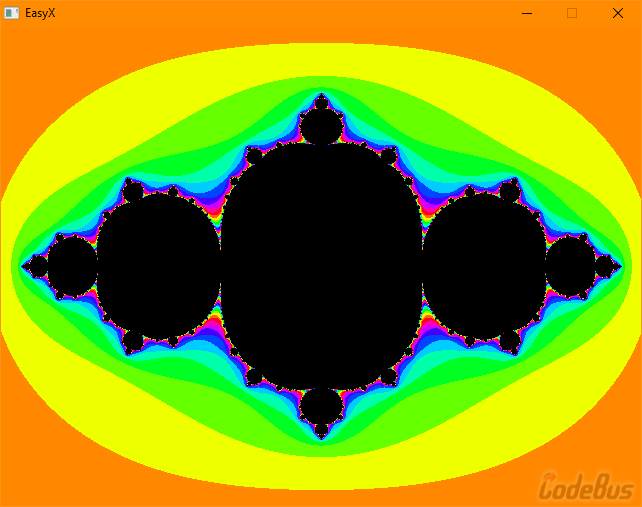
关于 Julia Set (茱莉亚集) 的介绍什么的我就不多说了,网上一大堆。执行效果如图:
关于 Julia Set,可以通过设置复数 c 的初值,显示出不同的图案,比如,大家可以试试以下几组:
c.re = 0.45, c.im = -0.1428; c.re = 0.285, c.im = 0.01; c.re = 0.285, c.im = 0; c.re = -0.8, c.im = 0.156; c.re = -0.835, c.im = -0.2321; c.re = -0.70176, c.im = -0.3842;
随便用哪行替换掉源程序中的“c.re = -0.75, c.im = 0;”都可以看到不同的精美图案。循环变量 k 是迭代次数,在某些参数下需要高一些会更精细。
为了美观,还需要修改一下颜色部分,目前代码中的颜色是这样的:
...HSLtoRGB((float)((k<<5) % 3

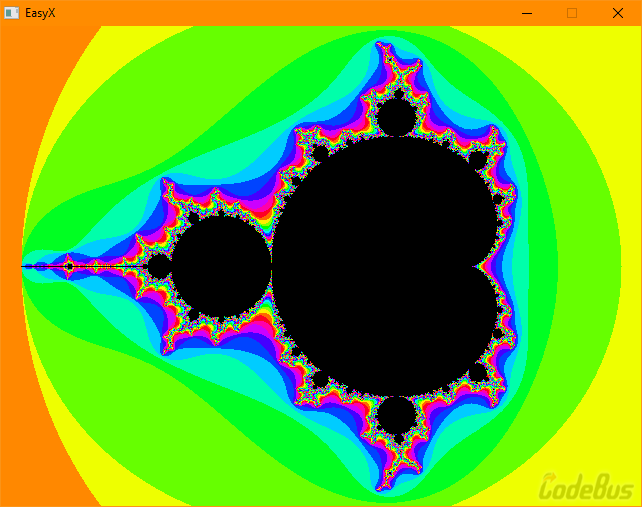
关于 Mandelbrot Set (曼德布洛特集) 的介绍什么的我就不多说了,网上一大堆。执行效果如图:
为了美观,可以修改一下颜色部分,目前代码中的颜色是这样的:
HSLtoRGB((float)((k<<5) % 360), 1.0, 0.5)
这行代码中的 k 的取值范围是 0~180,将其映射到 HSL 颜色空间中的色相上(360 度)。
全部代码如下:
// 程序名称:分形学 - Mandelbrot Set (曼德布洛特集)
// 编译环境:Visual C++ 6.0,EasyX_20200902
// 最后更新:2010-9-9
//
#include <graphics.h>
#include <conio.h>
/////////////////////////////////////////////////
// 定义复数及乘 这是一个波浪线叠加的图片滤镜效果,将原图片存为 src.jpg,然后执行程序,就会以波浪线叠加的效果显示出来。程序用到了抗锯齿算法。
这是一个波浪线叠加的图片滤镜效果,将原图片存为 src.jpg,然后执行程序,就会以波浪线叠加的效果显示出来。程序用到了抗锯齿算法。
 这是一个艺术字程序,有一点冰封的效果。程序通过直接操作显示缓冲区,实现了处理速度的提升。程序设置了随机种子,每次执行看到的效果都不完全一样。
这是一个艺术字程序,有一点冰封的效果。程序通过直接操作显示缓冲区,实现了处理速度的提升。程序设置了随机种子,每次执行看到的效果都不完全一样。
 这个程序可以画出来一个哆啦A梦的图片。没什么复杂的代码,逻辑很简单,甚至连 if for 都没用到,就是简单的绘图语句堆叠。
这个程序可以画出来一个哆啦A梦的图片。没什么复杂的代码,逻辑很简单,甚至连 if for 都没用到,就是简单的绘图语句堆叠。
 这个程序可以画出来一个安卓机器人的图片。没什么复杂的代码,逻辑很简单,甚至连 if for 都没用到,就是简单的绘图语句堆叠。
这个程序可以画出来一个安卓机器人的图片。没什么复杂的代码,逻辑很简单,甚至连 if for 都没用到,就是简单的绘图语句堆叠。
 这是一个简易的拼图游戏,一共有 15 个数字方块,将其一行行的排列为 1~15 即可完成。游戏会记录下完成拼图的时间。我想说的是,很多时候,精彩的游戏不一定非要用图片。将游戏的功能和手感都做好,游戏一样好玩。所以我就做了这个拼图游戏当作例子。
这是一个简易的拼图游戏,一共有 15 个数字方块,将其一行行的排列为 1~15 即可完成。游戏会记录下完成拼图的时间。我想说的是,很多时候,精彩的游戏不一定非要用图片。将游戏的功能和手感都做好,游戏一样好玩。所以我就做了这个拼图游戏当作例子。
游戏说明:
矿井里的电路又出问题了。迅速借助你的头灯,在漆黑的矿井里找到出口逃出去吧。
控制说明:
就不放抓图了,有兴趣的运行一下代码看看效果吧,【点这里下载编译后的 exe 文件】。
以下是全部源代码:
///////////////////////////////////////////////////
// 程序名称:矿井逃生
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20200727
// 作 者:yangw80 <yw80@qq.com>
// 最后修改:2013-11-15
//
#include <graphics.h>
#include <time.h>
#include 
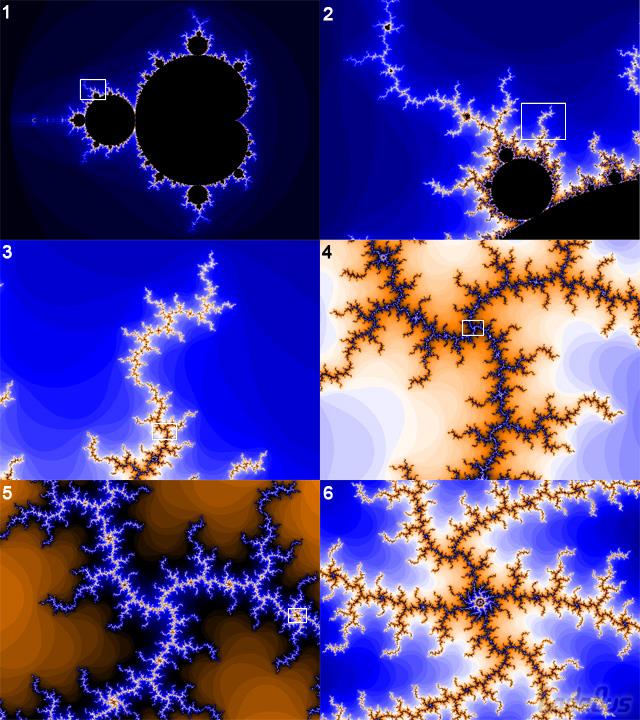
基于上篇文章 Mandelbrot Set (曼德布洛特集) 的源代码:
https://codebus.cn/yangw/mandelbrot-set
我修改了几个地方:
修改了颜色,使用黑->蓝->白->棕->黑这样的渐变颜色方案(当然,可以修改 InitColor() 函数改变配色方案)
增加了放大鼠标选中区域的功能。按鼠标中键可以恢复原尺寸。
将迭代次数提了出来,定义了常量。如果需要绘制更精细的图,请加大常量 ITERATIONS。不过越大绘制的越慢。精细程度开始看不出来,放大次数多了就明显了。
理论上是可以无穷放大,但实际受 double 类型精度的影响,放大到一定程度就会是马赛克了。
先看看逐步放大的效果吧:
另一个位置的逐步放大效果:
代码如下:
...这个程序模拟了几个小方块用弹簧连接到鼠标上的效果。当鼠标在绘图窗口上移动时,可以看到小方块连续受力的效果。
动态程序就不再抓图了。源代码如下:
///////////////////////////////////////////////////
// 程序名称:力学:鼠标用弹簧挂着一串小方块
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20210730
// 移植作者:yangw80 <yw80@qq.com>
// 发布日期:2012-4-27
//
#include <graphics.h>
#include <math.h>
#include <time.h>
const int WIDTH = 640; // 窗口宽
const int HEIGHT = 480; // 窗口高
const int BOXCOUNT = 10; // 方块的数量
const int BOXSIZE = 10; 
每次看到这个程序我就会想起高中时曾那么痴迷编程。当时看到一本书的封面有这个图案,就用那个时候学的 QuickBasic 写了这个程序。现在移植到 VC 上,做个纪念吧。
执行效果如下:
代码如下:
// 程序名称:椭圆组合而成的抽象图案
// 编译环境:Visual C++ 6.0/2010,EasyX_20210730
// 最初编写:1998-2-21,by yw80@qq.com(QuickBasic 版本)
// 最后修改:2011-3-23,by yw80@qq.com
//
// 高中时候看到一本书的封面有这个图案,就用当时学的 QuickBasic 写了这个程序。
// 现在移植到 VC6 上,做个纪念。
//
#include <graphics.h>
#include <conio.h>
#include <math.h>
const double PI = 3.1415926536;
// 四舍五入
int
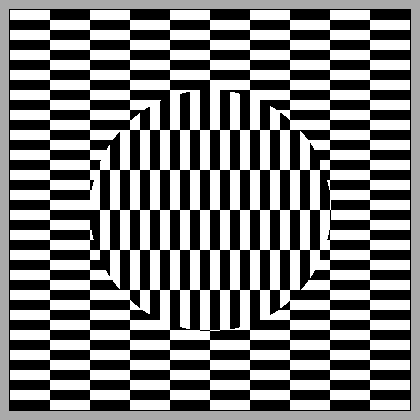
这是网上经常见的视觉错觉艺术图片,可以用程序生成的。效果如下:
完整的源代码如下:
///////////////////////////////////////////////////
// 程序名称:视觉错觉艺术3
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20210730
// 作 者:yangw80 <yw80@qq.com>
// 最后修改:2014-7-14
//
#include <graphics.h>
#include <conio.h>
// 定义回调
void (*callback)(int x, int y);
// 圆中的每个点(回调函数)
void CirclePoints(int x, int y)
{
if (x < y)
{
COLORREF c1 = getpixel(x, y);
COLORREF c2 = getpixel(y, x);
put