窗口技巧:利用窗体句柄实现圆形窗口

 一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。
一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。
工作做不完了,300出,无瑕。
 一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。
一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。

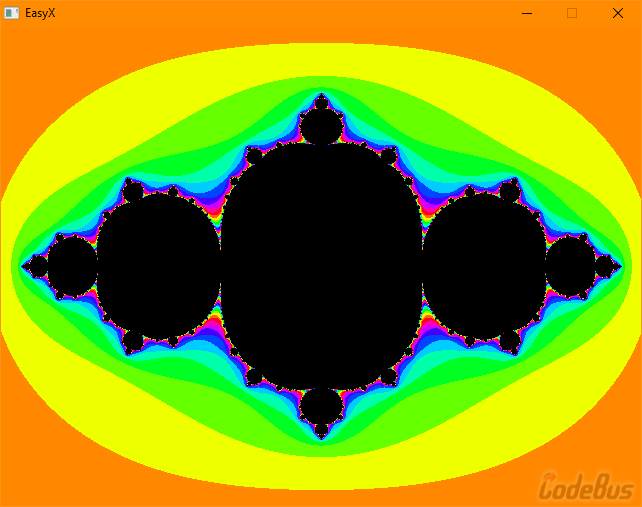
关于 Julia Set (茱莉亚集) 的介绍什么的我就不多说了,网上一大堆。执行效果如图:
关于 Julia Set,可以通过设置复数 c 的初值,显示出不同的图案,比如,大家可以试试以下几组:
c.re = 0.45, c.im = -0.1428; c.re = 0.285, c.im = 0.01; c.re = 0.285, c.im = 0; c.re = -0.8, c.im = 0.156; c.re = -0.835, c.im = -0.2321; c.re = -0.70176, c.im = -0.3842;
随便用哪行替换掉源程序中的“c.re = -0.75, c.im = 0;”都可以看到不同的精美图案。循环变量 k 是迭代次数,在某些参数下需要高一些会更精细。
为了美观,还需要修改一下颜色部分,目前代码中的颜色是这样的:
...HSLtoRGB((float)((k<<5) % 3

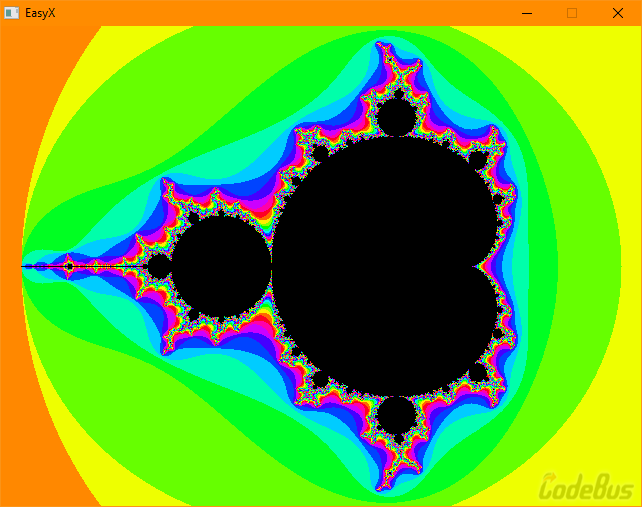
关于 Mandelbrot Set (曼德布洛特集) 的介绍什么的我就不多说了,网上一大堆。执行效果如图:
为了美观,可以修改一下颜色部分,目前代码中的颜色是这样的:
HSLtoRGB((float)((k<<5) % 360), 1.0, 0.5)
这行代码中的 k 的取值范围是 0~180,将其映射到 HSL 颜色空间中的色相上(360 度)。
全部代码如下:
// 程序名称:分形学 - Mandelbrot Set (曼德布洛特集)
// 编译环境:Visual C++ 6.0,EasyX_20200902
// 最后更新:2010-9-9
//
#include <graphics.h>
#include <conio.h>
/////////////////////////////////////////////////
// 定义复数及乘 这是一个艺术字程序,有一点冰封的效果。程序通过直接操作显示缓冲区,实现了处理速度的提升。程序设置了随机种子,每次执行看到的效果都不完全一样。
这是一个艺术字程序,有一点冰封的效果。程序通过直接操作显示缓冲区,实现了处理速度的提升。程序设置了随机种子,每次执行看到的效果都不完全一样。
这个程序模拟了几个小方块用弹簧连接到鼠标上的效果。当鼠标在绘图窗口上移动时,可以看到小方块连续受力的效果。
动态程序就不再抓图了。源代码如下:
///////////////////////////////////////////////////
// 程序名称:力学:鼠标用弹簧挂着一串小方块
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20210730
// 移植作者:yangw80 <yw80@qq.com>
// 发布日期:2012-4-27
//
#include <graphics.h>
#include <math.h>
#include <time.h>
const int WIDTH = 640; // 窗口宽
const int HEIGHT = 480; // 窗口高
const int BOXCOUNT = 10; // 方块的数量
const int BOXSIZE = 10; 
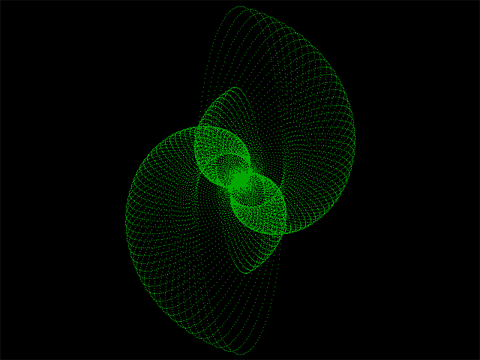
每次看到这个程序我就会想起高中时曾那么痴迷编程。当时看到一本书的封面有这个图案,就用那个时候学的 QuickBasic 写了这个程序。现在移植到 VC 上,做个纪念吧。
执行效果如下:
代码如下:
// 程序名称:椭圆组合而成的抽象图案
// 编译环境:Visual C++ 6.0/2010,EasyX_20210730
// 最初编写:1998-2-21,by yw80@qq.com(QuickBasic 版本)
// 最后修改:2011-3-23,by yw80@qq.com
//
// 高中时候看到一本书的封面有这个图案,就用当时学的 QuickBasic 写了这个程序。
// 现在移植到 VC6 上,做个纪念。
//
#include <graphics.h>
#include <conio.h>
#include <math.h>
const double PI = 3.1415926536;
// 四舍五入
int
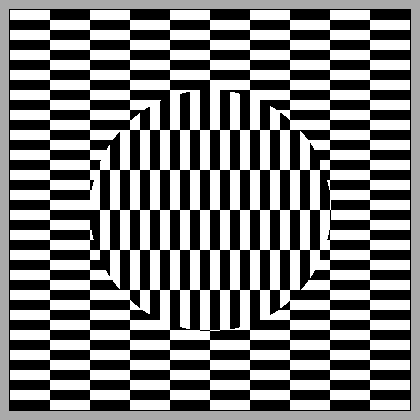
这是网上经常见的视觉错觉艺术图片,可以用程序生成的。效果如下:
完整的源代码如下:
///////////////////////////////////////////////////
// 程序名称:视觉错觉艺术3
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20210730
// 作 者:yangw80 <yw80@qq.com>
// 最后修改:2014-7-14
//
#include <graphics.h>
#include <conio.h>
// 定义回调
void (*callback)(int x, int y);
// 圆中的每个点(回调函数)
void CirclePoints(int x, int y)
{
if (x < y)
{
COLORREF c1 = getpixel(x, y);
COLORREF c2 = getpixel(y, x);
put图形学中的 Bresenham 画圆算法是基于中点画圆算法的派生,以下是该算法的 C 语言实现:
///////////////////////////////////////////////////
// 程序名称:基于 Bresenham 算法画圆
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20210730
// 作 者:YangW <yw80@qq.com>
// 最后修改:2011-5-3
//
#include <graphics.h>
#include <conio.h>
// 使用 Bresenham 画圆法
void Circle_Bresenham(int x, int y, int r, int color)
{
int tx = 0, ty = r, d = 3 - 2 * r;
while( tx <= ty)
{
// 利用圆的八分对称性画点
putpixel(x + tx, y + ty, 图形学中的中点画圆算法,以下是该算法的 C 语言实现:
///////////////////////////////////////////////////
// 程序名称:基于中点算法画圆
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20210730
// 作 者:YangW <yw80@qq.com>
// 最后修改:2011-4-29
//
#include <graphics.h>
#include <conio.h>
// 中点画圆法
void Circle_Midpoint(int x, int y, int r, int color)
{
int tx = 0, ty = r, d = 1 - r;
while(tx <= ty)
{
// 利用圆的八分对称性画点
putpixel(x + tx, y + ty, color);
putpixel(x + tx, y - ty, color);
p
又是一个怀旧的游戏,让我想起了以前学习编程的时候。
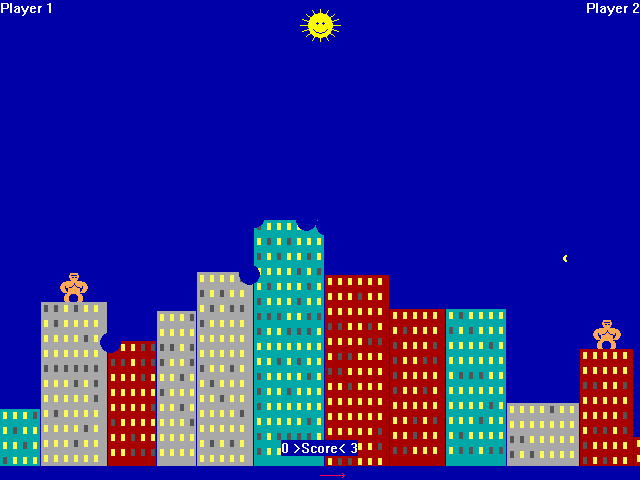
这个游戏模仿的微软在 20 多年前的一个小游戏,不知道谁也有印象呢?图片都是从原来的游戏中抓图弄出来的,颜色也是从原游戏抓图中取色设置的,应该和原来的风格很像。
你的任务是用香蕉击中你的对手。
你可以通过鼠标调整投掷香蕉的角度和力度,香蕉会受重力加速度的影响。同时,请注意屏幕底部表示风力的箭头,香蕉同样会受风力影响。风力的箭头越长,表示风力越强。还有,周围的楼宇会阻挡你的香蕉。
游戏运行效果如下:
完整的源代码和图片可以【点击这里下载】。
也可以直接查看如下游戏源代码(注意,除了以下代码,还需要两个图片文件,在前面的压缩包里面有):
// 程序名称:扔香蕉的大猩猩
// 编译环境:Visual C++ 6.0 ~ 2019,EasyX_20210730
// 作 者:慢羊羊 <yw80@qq.com>
// 发布日期:2012-9-23
// 最
今天很偶然需要这样一个东西:
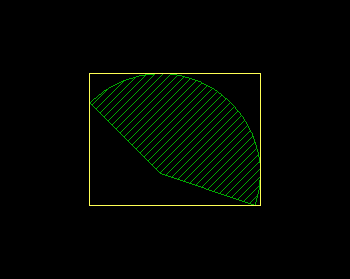
求任意扇形的最小包围矩形,要求矩形的边是水平、垂直的。
这个东西看似很简单,但是仔细一想,需要注意的地方蛮多的,还真有点不好下手。再回想一下,好像没有那本书里面讲过。然后百度了一下,似乎也没找到有效的方法。于是我就花了点时间搞定了这个东西,然后顺手写了一个例子演示效果。
如果您有更好的方法,十分期待交流一下。
以下代码除了包含必要的求解任意扇形的最小包围函数之外,还加上了鼠标操作:按下左键移动鼠标,可以调整终止角的弧度;同时按下 Shift 键移动,可以调整起始角的弧度。
执行效果如图:
完整代码如下:
///////////////////////////////////////////////////
// 程序名称:计算扇形的最小包围矩形
// 编译环境:Visual C++ 6.0 / 2019,EasyX 20210730
// 作 者:yangw80 <yw80
模拟火焰效果的程序。
执行效果抓图如下:
通过修改色系,本程序可以实现红色火焰、蓝色火焰、绿色火焰三种效果,在 InitFire() 函数中取消相应行注释可以实现不同色系的火焰效果。
完整的源代码如下:
///////////////////////////////////////////////////
// 程序名称:火焰模拟程序
// 编译环境:VC6.0 / VC2010,EasyX_20200727
// 作 者:yangw80 <yw80@qq.com>
// 最后修改:2012-1-21
// PS: 核心算法参考的微软范例,在此感谢。
//
#include <graphics.h>
#include <conio.h>
#include <time.h>
// 宏常量
#define WIDTH 640
#define HEIGHT 480
#define FIREWIDTH 3
这是个有趣的程序,同时是一个全屏模糊处理的范例。
其中,点的非直线自由运动的部分,是用的我在高中时候用 QuickBasic 实现的一种简单方法,看到这部分代码有点让人怀念过去。
简单说明一下:
为了使范例更清晰,全屏模糊处理的代码我做了简化,将第一行和最后一行忽略掉了。通过代码可以清晰地看到,所谓全屏模糊,其实就是对每个点与相邻的几个点的颜色做平均处理(可以自己决定每个点的权重)。
这个模糊函数只处理了每个点的上、下、左、右共 5 个点。为了获得不同的效果,可以试试将周围八个点一起处理,或者上、下、左、右方向上的两个点一起处理。
严格来说,每个点在运算时,所使用的左边和上边的点,其实已经不是原来的点了,而是模糊后的点。所以这样的模糊处理对于单个点来说,右边和下边颜色要淡一些。如果需要精确的模糊,可以借助 IMAGE 实现,这里就不再多说了。
延时没有用常用的 Sleep 实现,而是使用的精确延时,详见文章《精确延时的实