图形学中的 Bresenham 画圆算法是基于中点画圆算法的派生,以下是该算法的 C 语言实现:
///////////////////////////////////////////////////
// 程序名称:基于 Bresenham 算法画圆
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20210730
// 作 者:YangW <yw80@qq.com>
// 最后修改:2011-5-3
//
#include <graphics.h>
#include <conio.h>
// 使用 Bresenham 画圆法
void Circle_Bresenham(int x, int y, int r, int color)
{
int tx = 0, ty = r, d = 3 - 2 * r;
while( tx <= ty)
{
// 利用圆的八分对称性画点
putpixel(x + tx, y + ty,
...
图形学中的中点画圆算法,以下是该算法的 C 语言实现:
///////////////////////////////////////////////////
// 程序名称:基于中点算法画圆
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20210730
// 作 者:YangW <yw80@qq.com>
// 最后修改:2011-4-29
//
#include <graphics.h>
#include <conio.h>
// 中点画圆法
void Circle_Midpoint(int x, int y, int r, int color)
{
int tx = 0, ty = r, d = 1 - r;
while(tx <= ty)
{
// 利用圆的八分对称性画点
putpixel(x + tx, y + ty, color);
putpixel(x + tx, y - ty, color);
p
...

又是一个怀旧的游戏,让我想起了以前学习编程的时候。
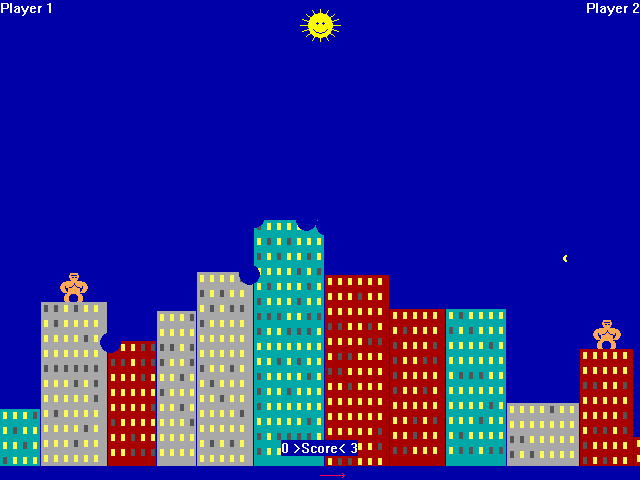
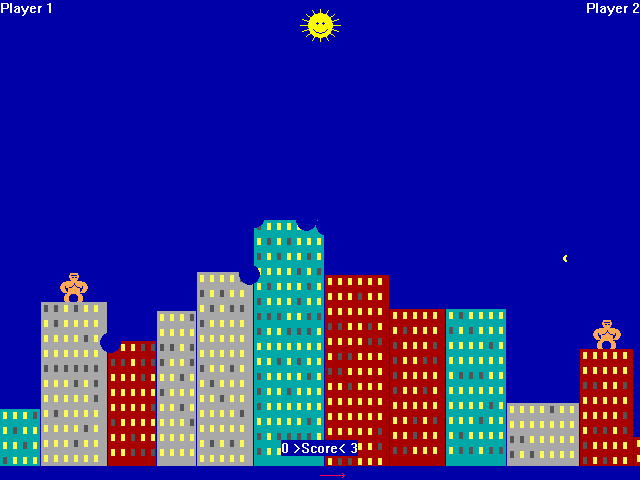
这个游戏模仿的微软在 20 多年前的一个小游戏,不知道谁也有印象呢?图片都是从原来的游戏中抓图弄出来的,颜色也是从原游戏抓图中取色设置的,应该和原来的风格很像。
你的任务是用香蕉击中你的对手。
你可以通过鼠标调整投掷香蕉的角度和力度,香蕉会受重力加速度的影响。同时,请注意屏幕底部表示风力的箭头,香蕉同样会受风力影响。风力的箭头越长,表示风力越强。还有,周围的楼宇会阻挡你的香蕉。
游戏运行效果如下:
完整的源代码和图片可以【点击这里下载】。
也可以直接查看如下游戏源代码(注意,除了以下代码,还需要两个图片文件,在前面的压缩包里面有):
// 程序名称:扔香蕉的大猩猩
// 编译环境:Visual C++ 6.0 ~ 2019,EasyX_20210730
// 作 者:慢羊羊 <yw80@qq.com>
// 发布日期:2012-9-23
// 最
...

今天很偶然需要这样一个东西:
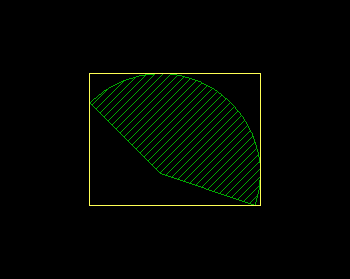
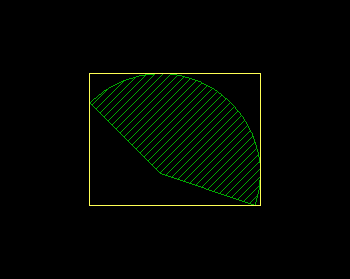
求任意扇形的最小包围矩形,要求矩形的边是水平、垂直的。
这个东西看似很简单,但是仔细一想,需要注意的地方蛮多的,还真有点不好下手。再回想一下,好像没有那本书里面讲过。然后百度了一下,似乎也没找到有效的方法。于是我就花了点时间搞定了这个东西,然后顺手写了一个例子演示效果。
如果您有更好的方法,十分期待交流一下。
以下代码除了包含必要的求解任意扇形的最小包围函数之外,还加上了鼠标操作:按下左键移动鼠标,可以调整终止角的弧度;同时按下 Shift 键移动,可以调整起始角的弧度。
执行效果如图:
完整代码如下:
///////////////////////////////////////////////////
// 程序名称:计算扇形的最小包围矩形
// 编译环境:Visual C++ 6.0 / 2019,EasyX 20210730
// 作 者:yangw80 <yw80
...

模拟火焰效果的程序。
执行效果抓图如下:
通过修改色系,本程序可以实现红色火焰、蓝色火焰、绿色火焰三种效果,在 InitFire() 函数中取消相应行注释可以实现不同色系的火焰效果。
完整的源代码如下:
///////////////////////////////////////////////////
// 程序名称:火焰模拟程序
// 编译环境:VC6.0 / VC2010,EasyX_20200727
// 作 者:yangw80 <yw80@qq.com>
// 最后修改:2012-1-21
// PS: 核心算法参考的微软范例,在此感谢。
//
#include <graphics.h>
#include <conio.h>
#include <time.h>
// 宏常量
#define WIDTH 640
#define HEIGHT 480
#define FIREWIDTH 3
...

这是个有趣的程序,同时是一个全屏模糊处理的范例。
其中,点的非直线自由运动的部分,是用的我在高中时候用 QuickBasic 实现的一种简单方法,看到这部分代码有点让人怀念过去。
简单说明一下:
为了使范例更清晰,全屏模糊处理的代码我做了简化,将第一行和最后一行忽略掉了。通过代码可以清晰地看到,所谓全屏模糊,其实就是对每个点与相邻的几个点的颜色做平均处理(可以自己决定每个点的权重)。
这个模糊函数只处理了每个点的上、下、左、右共 5 个点。为了获得不同的效果,可以试试将周围八个点一起处理,或者上、下、左、右方向上的两个点一起处理。
严格来说,每个点在运算时,所使用的左边和上边的点,其实已经不是原来的点了,而是模糊后的点。所以这样的模糊处理对于单个点来说,右边和下边颜色要淡一些。如果需要精确的模糊,可以借助 IMAGE 实现,这里就不再多说了。
延时没有用常用的 Sleep 实现,而是使用的精确延时,详见文章《精确延时的实
...
该程序是 EasyX 帮助中的范例程序。
// 程序名称:星空
// 编译环境:Visual C++ 6.0,EasyX_20200902
// 最后更新:2009-2-22
//
#include <graphics.h>
#include <time.h>
#include <conio.h>
#define MAXSTAR 200 // 星星总数
struct STAR
{
double x;
int y;
double step;
int color;
};
STAR star[MAXSTAR];
// 初始化星星
void InitStar(int i)
{
star[i].x = 0;
star[i].y = rand() % 480;
star[i].step = (rand() % 5000) / 1000.0 + 1;
star[i].color = (int)(star[i].step * 255 / 6.0 + 0.5); //
...
该程序是 EasyX 帮助中的范例程序。
// 程序名称:字符阵
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20200902
// 发布日期:2009-2-22
//
#include <graphics.h>
#include <time.h>
#include <conio.h>
int main()
{
// 设置随机函数种子
srand((unsigned)time(NULL));
// 初始化图形模式
initgraph(640, 480);
int x, y;
TCHAR c;
settextstyle(16, 8, _T("Courier")); // 设置文字样式
settextcolor(GREEN); // 设置文字颜色
setlinecolor(BLACK); // 设置画线颜色
while (!_kbhit())
{
for (int i = 0; i
...

该程序是 EasyX 帮助中带的范例程序。
执行效果如下:
完整源代码如下:
// 程序名称:彩虹
// 编译环境:Visual C++ 6.0,EasyX_20200902
// 最后更新:2010-8-25
//
#include <graphics.h>
#include <conio.h>
int main()
{
float H, S, L;
initgraph(640, 480);
// 画渐变的天空(通过亮度逐渐增加)
H = 190; // 色相
S = 1; // 饱和度
L = 0.7f; // 亮度
for(int y = 0; y < 480; y++)
{
L += 0.0005f;
setlinecolor( HSLtoRGB(H, S, L) );
line(0, y, 639, y);
}
// 画彩虹(通过色相逐渐增加)
H = 0;
S = 1;
L =
...
某天突然来兴趣了,就写了这么个打字母的小程序,就是以前学习机上那种字母往下掉,然后按相应键字母消失的游戏。
程序不长,尤其很大篇幅都是开始和结束的文字绘制,除去这些没几行代码了,感觉做个范例还是很有用的。
又补了个小特效,加了点注释,凑了整 100 行~
////////////////////////////////////////////
// 程序名称:打字母游戏
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20200902
// 程序编写:yangw80 <yw80@qq.com>
// 发布日期:2010-8-26
//
#include <graphics.h>
#include <conio.h>
#include <time.h>
// 欢迎界面
void welcome()
{
// 输出屏幕提示
cleardevice();
settextcolor(YELLOW);
sett
...