
程序介绍
模仿手游 Logic Pic 做的游戏。
游戏介绍
玩法
根据数字的提示,左键点击白色方格,将其变为黑色,使每一行(列)的黑色方格,满足这一行(列)的数字,右键白色方格将此方格变为禁止状态,意为不涂,便于解题。左键(右键)黑色(灰色)方格,可取消其状态,变为白色普通方格。
当所有行(列)的黑色方格都满足该行(列)的数字时,解密成功。
例:3 :该行(列)三个黑色方格在一起,如上图第二列。
例:2 1:该行(列)一共有黑色方格,但是 2 和 1 需要分隔开,如上图第五列。
功能按钮
提示按钮,游戏界面下方第一个。随机获得一行(列)的正确答案,可能会出现在已经被填涂的行(列)。每局游戏只能使用一次,请谨慎使用。
记录按钮,游戏界面下方第二个。记录当前所有方格的状态。不限使用次数,但会覆盖原来的数据。
回退按钮,游戏界面下方第三个。配合记录功能使用,回退到记录时的状态。
重
...
bioskey() 函数需要引用头文件 bios.h,这个头文件在 VC 中默认是没有的,将其引用 #include <bios.h> 删掉即可。
功能上,bioskey 可以实现以下三个功能:
- bioskey(0): 返回用户按键。
如果返回值的低 8 位非 0,该值表示按键的 ASCII 码;
如果返回值的低 8 位为 0,该值表示按键的键码。
作为替代,VC 中可以使用 getch() 返回用户按键。对于功能键(如光标键),getch() 需要调用两次,第一次返回 0 或 0xE0,第二次返回键码。
详见:http://msdn.microsoft.com/en-us/library/078sfkak(v=VS.80).aspx
- bioskey(1): 返回是否有按键发生。
如果没有按键,返回 0;
如果有按键,返回该按键值。(该按键仍然保留)
作为替代,VC 中可以使用 kbhit() 返回是否有按键发生。
...

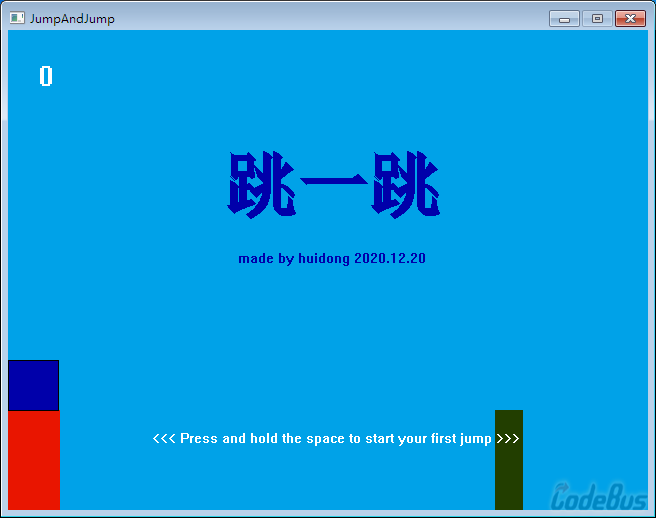
游戏介绍
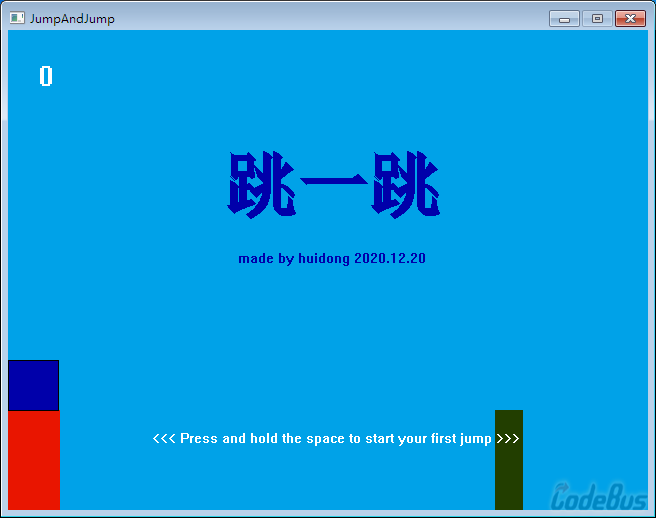
这是一个模拟了微信跳一跳的简单小游戏(2D版),游戏中可以通过长按空格操作小人跳跃以往前行进。
源码地址
https://github.com/zouhuidong/JumpAndJump

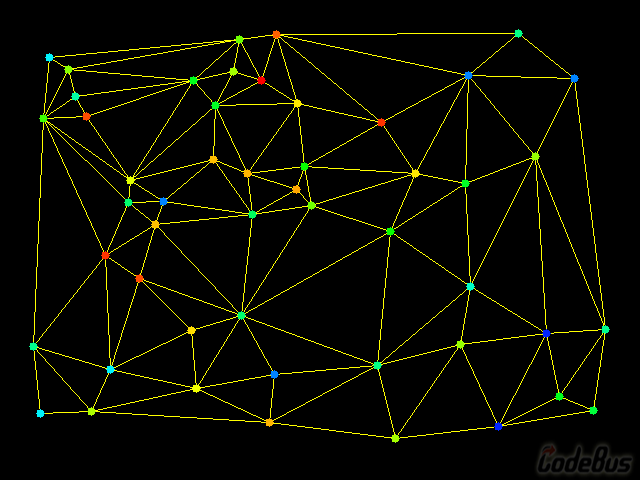
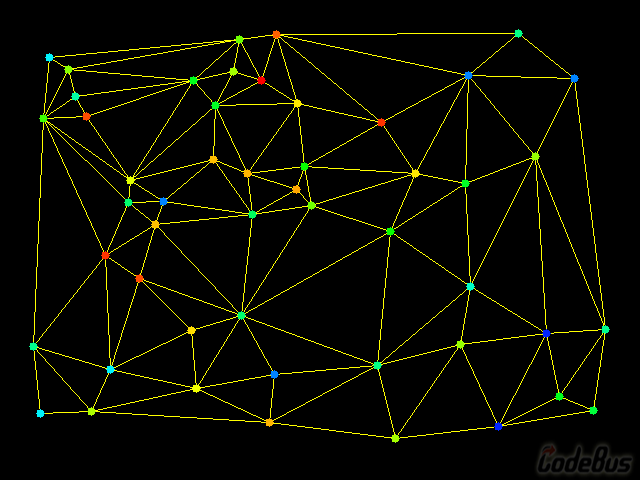
三角网的概念
三角网是由一系列连续三角形构成的网状的平面控制图形,是三角测量中布设连续三角形的两种主要扩展形式,同时向各方向扩展而构成网状,优点为点位分布均匀、各点之间互相牵制、图形强度较高,缺点是扩展较缓慢。
三角网是实现地形三维可视化,数字地面模型(Digital Terrain Model,简称 DTM)是一种很有效的途径。DTM 主要是由栅格和不规则三角网(Triangulated Irregular Network,简称 TIN )两种数据格式来表示,相比于栅格 TIN 具有许多优点,几乎能适用于任何复杂的地形,所以 TIN 是 DTM 常采用的一种格式。
三角网的特性
- TIN 是惟一的;
- 力求最佳的三角形几何形状,每个三角形尽量接近等边形状;
- 保证最邻近的点构成三角形,即三角形的边长之和最小;
- 最小角最大,即在所有的三角网中 Delaunay 三角网的最小角是相对最大的。狄洛尼三角网满足以上三个条件,其定义为 : 是相互邻接
...
立体多面体旋转说明
思路
以前写过关于 TIN 三角网的程序,若要了解它的算法,可以去查看TIN三角网的生成 ,里面有相关介绍。很多东西都是先想到,然后才去想办法去做。以前有天圆地方的说法,人们认为天是圆一个球形,而地是一个方方正正的平面。这就是人们在认知的一个过程。TIN 三角网往小了讲,是分布在一个平面上,往大了讲,是分布在一个球面上。
解决方案
人之所以能够发展,是因为人一直在学习,在思考,在想象,在创新。TIN 三角网是在一个平面上进行拓展的,两点间的距离可以通过 x 与 y 进行推导,空间中的两点间的距离可以通过 x y z 进行推导,要实现 TIN 三角网立体化,我需要做的就是将平面的坐标拓展为立体坐标,TIN 三角网里面比较核心的算法就是通过三个点确定圆心,很多人觉得这个很简单,不屑于去思考,认为不就是做两个中垂线,交点就是圆心。从来不去实事求是的列公式,不实践就永远发现不了问题,还洋洋得意,自以为是。如果解决了平面三点确定圆心的问题,接下就需要创新的就是空间三点确定圆心。我们学的高数,线性代数,以
...

EasyUI 类构成指南
EasyUI 将 UI 拆分成了两个部分--绘制单元和事件触发器。
使用者可以使用绘制单元来控制 UI 的风格,同时选择一定的事件触发器来使 UI 具备响应事件的功能。
绘制单元:
-CDrawCell:所有绘制单元的基类
-CSimpleShape:继承自 CDrawCell,集成了通过 EasyX 图形绘制函数绘制的图形属性
-CHaveSize:所有拥有大小的类的基类
-CRect:继承自 CSimpleShape,绘制一个矩形
-CRoundRect:继承自 CSimpleShape,绘制一个圆角矩形
-CCircle:继承自 CSimpleShape,绘制一个圆形,并以绘制位置为中心(所有绘制单元都从左上角画起,除了圆)
-CEllipse:继承自 CSimpleShap,绘制一个椭圆(通过外接矩形)
-CText:继承自 CDrawCell,输出一串字符串
-CUIIm
...

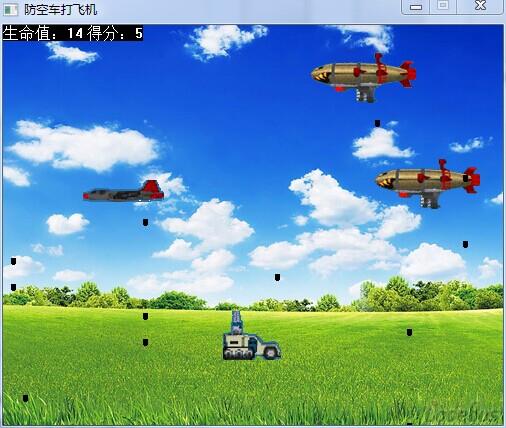
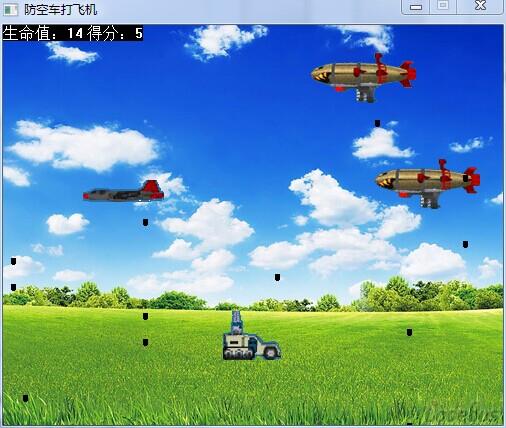
游戏说明:
- 在游戏中,你操控你的防空车尽可能的多击落飞机,躲避飞机扔的炸弹。
- 游戏结束后,你可以选择重新开始游戏。
- 感谢所有帮助过我的人。
编译环境:Visual C++ 6.0,EasyX 2014冬至版
最后修改:2014-12-27
游戏运行截图如下:
完整源代码、图片及编译后的可执行文件请【点击这里下载】。
作者:左慈
QQ:2382036672
邮箱:qwj2222@126.com

Line Way 是一个简单有趣的一笔画游戏。
玩家只需要用鼠标移动到方格上,使游戏角色将所有路径走遍即可过关。
目前游戏共有 25 关。
游戏执行效果如下:
源代码编写环境:Visual C++ 6.0,EasyX(20190219)
完整的游戏源代码在 github 上:https://github.com/smile-yan/LineWay
作者:Smileyan
QQ:837764072
邮箱:837764072@qq.com

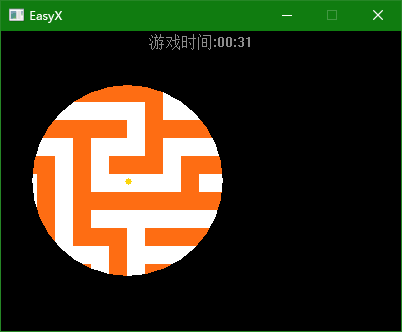
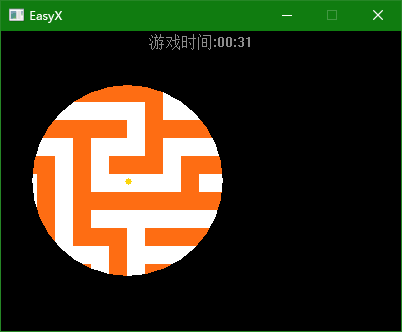
玩家被困在一个迷宫里,拥有一盏油灯,油灯能够照亮以玩家为中心的一片圆形区域,随着时间的流逝,油灯的照明力会逐渐下降,迷宫内随机分布着一些加油站(黄色的圆角矩形),经过这些加油站能够恢复油灯的照明力,找到地图右下角的终点(绿色圆角矩形)。就算过关。
游戏采用图块(N * N 的正方形)的方式构建地图,且墙壁,地面,玩家,终点采用四个独立的函数绘制,如果想改变地图的风格,只需要修改这些函数的内容即可。
运行效果如下:
迷宫生成采用的深度优先算法,有明显的主路。
完整的游戏源代码如下:
//////////////////////////////////////////////
// 程序名称:迷宫
// 程序作者:祝融
// 作者邮箱:211103376@qq.com
// 编译环境:Visual Studio 2017 + EasyX 20180727(beta)
// 发布时间:2019-2-10
// 最后修改:2019-2-13
//
...

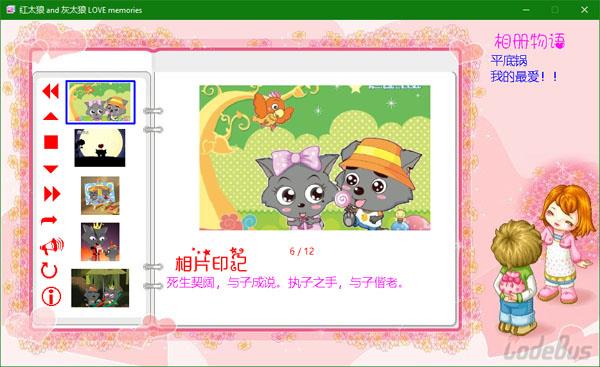
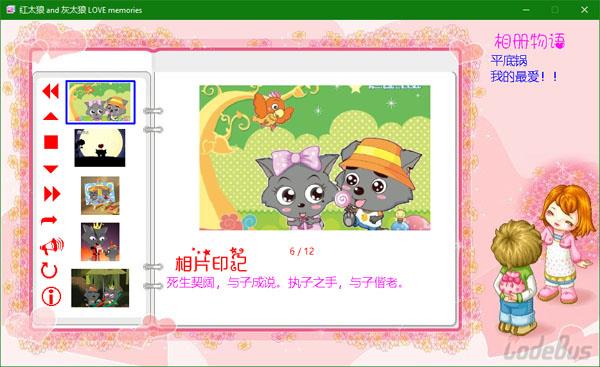
这是一个自已DIY内容并且具有背景音乐的电子相册。通过自定义内容,可以制作成属于自己的电子纪念册。
点击小图可以查看每张图片以及对于的图片文字描述,按下 w、s、a、d、↑、↓、←、→ 按键可以达到和鼠标点击的同样效果。支持跳转至任意一张已加载的相片,也支持自动循环浏览相册,具体操作请点击对应的工具图标。
执行效果如下:
操作说明:
- 点击小相片将看到对应的大相片和相片印记
- 点击不同的工具图标将产生不同的效果
- 支持按键 w、s、a、d、↑、↓、←、→,作用分别是上下移动和左右翻页
- 支持跳转至任意编号相片
- 支持内容 DIY,具体操作请参照 Set.ini
- rc 文件为程序图标,不可修改
- res 为程序 DIY 内容所在文件夹,里面内容皆可修改
该项目的编译环境为:VS2017 + EasyX_20190314(beta)
完整的源代码【请点击这里下载】。
...

这是一个画板程序。执行效果如下:
右边颜色即对应画笔颜色,滑动条可调节画笔大小。
如果画错了想擦除,选择对应背景色作为画笔颜色即可。
如果想保存你的画作,请点击“工具”二字。此时在与exe同目录下将会有名为“easyxImage.bmp”的文件。请及时拷走,以防下次保存时被覆盖。
全部代码如下:
///////////////////////////////////////////////
// 程序名称:画板
// 编译环境:Visual C++ 2017,EasyX_20180727(beta)
// 作者:冰雪女神百亚
// QQ:1169351944
// 邮箱:cloudea@163.com
// 最后修改:2019-1-18
//
#include<string>
#include<graphics.h>
using namespace std;
// 点
struct Point
{
int x;
...



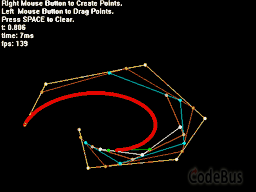
 动态演示贝塞尔曲线的绘制过程,支持任意点数、任意阶次。点击鼠标右键,在鼠标位置将创建新的点。按住鼠标左键拖动控制点。空格键屏幕将清空。
动态演示贝塞尔曲线的绘制过程,支持任意点数、任意阶次。点击鼠标右键,在鼠标位置将创建新的点。按住鼠标左键拖动控制点。空格键屏幕将清空。

 程序效果很简单,是一颗跳动的爱心。在心脏下面有一行小字写着“七夕快乐”,按住鼠标左键并拖动可以让它旋转起来,按住右键可以让这颗心暂时停止跳动。
程序效果很简单,是一颗跳动的爱心。在心脏下面有一行小字写着“七夕快乐”,按住鼠标左键并拖动可以让它旋转起来,按住右键可以让这颗心暂时停止跳动。





 相信 MC 红石电路的强大是人尽皆知的。在 MC 中,你甚至可以用红石电路造出 CPU,实现计算机。此程序模拟 MC 红石运行环境,支持平面红石电路设计和仿真运行,可以实现许多复杂的逻辑电路。
相信 MC 红石电路的强大是人尽皆知的。在 MC 中,你甚至可以用红石电路造出 CPU,实现计算机。此程序模拟 MC 红石运行环境,支持平面红石电路设计和仿真运行,可以实现许多复杂的逻辑电路。 使用 EasyX 绘制出来的几何图形默认是不锯齿的,可能有的人有需求绘制抗锯齿的图形,这里给各位分享几个方法绘制抗锯齿的图形。
使用 EasyX 绘制出来的几何图形默认是不锯齿的,可能有的人有需求绘制抗锯齿的图形,这里给各位分享几个方法绘制抗锯齿的图形。