即时模式 GUI 的 EasyX 实现(基于 Nuklear)

2025-9-22 ~ 2025-12-26
(0)
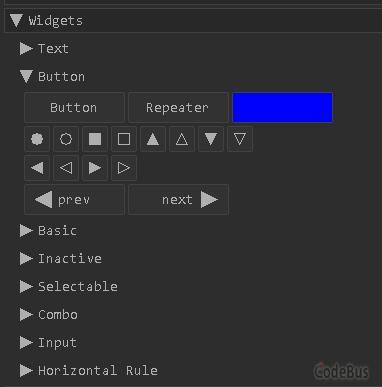
 一个轻量的即时模式 GUI,基于 Nuklear 的 EasyX 接口实现,通过使用 EasyX 绘图函数实现窗口等控件绘制。
一个轻量的即时模式 GUI,基于 Nuklear 的 EasyX 接口实现,通过使用 EasyX 绘图函数实现窗口等控件绘制。
 一个轻量的即时模式 GUI,基于 Nuklear 的 EasyX 接口实现,通过使用 EasyX 绘图函数实现窗口等控件绘制。
一个轻量的即时模式 GUI,基于 Nuklear 的 EasyX 接口实现,通过使用 EasyX 绘图函数实现窗口等控件绘制。
 这是一个用 EasyX 和 Windows API 复刻的一款官方还未发售的 2D 横板类银河恶魔城游戏——《丝之歌》,语言采用 C++。
这是一个用 EasyX 和 Windows API 复刻的一款官方还未发售的 2D 横板类银河恶魔城游戏——《丝之歌》,语言采用 C++。
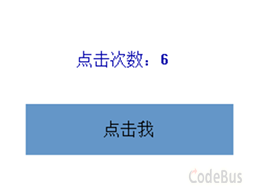
 以下是一个基于 EasyX 图形库实现的可复用、组件化的 UI 控件示例,尽量符合“高内聚,低耦合”的设计原则。本例中,实现了 3 个简单的类:控件的基类、标签类 、按钮类。使用创建的标签类和按钮类创建一个实例:点击按钮显示点击次数。
以下是一个基于 EasyX 图形库实现的可复用、组件化的 UI 控件示例,尽量符合“高内聚,低耦合”的设计原则。本例中,实现了 3 个简单的类:控件的基类、标签类 、按钮类。使用创建的标签类和按钮类创建一个实例:点击按钮显示点击次数。
 这是一款制作精良的 C 语言小游戏实战教程,在学完 C 语言的基础上,该教程从介绍 EasyX 绘图库开始,一步步拓展到动画、交互,并重点介绍飞机大战和超级马里奥两款游戏的制作步骤。注:该教程是付费教程,可以免费试看前 4 节课。
这是一款制作精良的 C 语言小游戏实战教程,在学完 C 语言的基础上,该教程从介绍 EasyX 绘图库开始,一步步拓展到动画、交互,并重点介绍飞机大战和超级马里奥两款游戏的制作步骤。注:该教程是付费教程,可以免费试看前 4 节课。
 这是一个用 EasyX 和 Windows GDI 库复刻的一款还在鸽的 2D 横板类银河恶魔城游戏——《丝之歌》,语言采用 C++。
这是一个用 EasyX 和 Windows GDI 库复刻的一款还在鸽的 2D 横板类银河恶魔城游戏——《丝之歌》,语言采用 C++。
 EasyX 默认只提供了针对 x86 和 x64 的库文件,随着 Windows for ARM 设备的增多,有些同学可能会需要在 ARM 设备上使用 EasyX。本文提供了将 EasyX 适配到 ARM64 上的库文件。
EasyX 默认只提供了针对 x86 和 x64 的库文件,随着 Windows for ARM 设备的增多,有些同学可能会需要在 ARM 设备上使用 EasyX。本文提供了将 EasyX 适配到 ARM64 上的库文件。
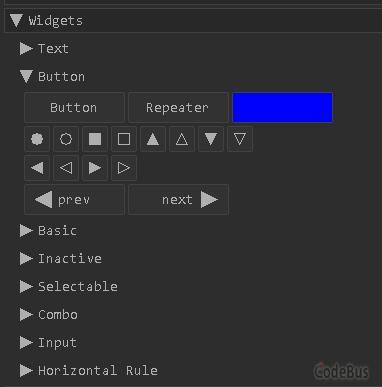
 Nuklear 是著名的即时模式 GUI,类似 Dear ImGui,但 Nuklear 对后端的适应更灵活,性能要求也更低。
本文基于 EasyX 编写了 Nuklear 后端,并提供全部源码下载,以及基本的使用方法。
Nuklear 是著名的即时模式 GUI,类似 Dear ImGui,但 Nuklear 对后端的适应更灵活,性能要求也更低。
本文基于 EasyX 编写了 Nuklear 后端,并提供全部源码下载,以及基本的使用方法。
 相信有很多小伙伴是因为想要制作属于自己的游戏才开始接触编程的,但是对于大多数人而言,从纯粹的编程语言的学习到游戏作品的创作之间是存在知识体系的断层的,本系列教程着重于面向编程小白,从零开始深入浅出地讲解游戏开发过程中所需的概念和技术,力求每一位跟随学习的小伙伴都可以自主完成相对较高完成度的游戏作品。
相信有很多小伙伴是因为想要制作属于自己的游戏才开始接触编程的,但是对于大多数人而言,从纯粹的编程语言的学习到游戏作品的创作之间是存在知识体系的断层的,本系列教程着重于面向编程小白,从零开始深入浅出地讲解游戏开发过程中所需的概念和技术,力求每一位跟随学习的小伙伴都可以自主完成相对较高完成度的游戏作品。
 一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。
一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。
 这是一款自动配置安装 VSCode、MinGW、EasyX 的程序,每个步骤都有明确提醒,可以使用自动功能,也可以根据提示手动完成配置,都很方便。
这是一款自动配置安装 VSCode、MinGW、EasyX 的程序,每个步骤都有明确提醒,可以使用自动功能,也可以根据提示手动完成配置,都很方便。
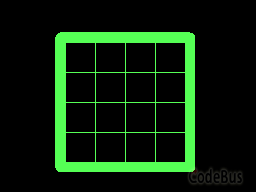
 涂格子游戏。游戏规则:
单击空格子,同时给上下中左右的空格子换色。
全部格子都上完颜色过关。
按任意键退出游戏。
右击重来,Ctrl 作弊键。
涂格子游戏。游戏规则:
单击空格子,同时给上下中左右的空格子换色。
全部格子都上完颜色过关。
按任意键退出游戏。
右击重来,Ctrl 作弊键。
 这是一个使用 C++ 和 EasyX 绘图库实现的学生成绩管理系统,里面包含了查看学生、搜索学生、添加学生等操作。简单地封装了一下界面,使得程序可以添加按钮、表格等控件,在细节方面处理得也比较到位。代码中运用到了一些类、继承、多态等面向对象特性,值得初学者学习。
这是一个使用 C++ 和 EasyX 绘图库实现的学生成绩管理系统,里面包含了查看学生、搜索学生、添加学生等操作。简单地封装了一下界面,使得程序可以添加按钮、表格等控件,在细节方面处理得也比较到位。代码中运用到了一些类、继承、多态等面向对象特性,值得初学者学习。
 这是一个复刻了《尼尔:机械纪元》E 结局的小游戏。项目从像素级开始构造游戏,没有使用游戏引擎,没有使用额外的素材,很多视觉和运动特效都是通过一些纯粹的数学物理方法 + 代码制作出来的。
这是一个复刻了《尼尔:机械纪元》E 结局的小游戏。项目从像素级开始构造游戏,没有使用游戏引擎,没有使用额外的素材,很多视觉和运动特效都是通过一些纯粹的数学物理方法 + 代码制作出来的。
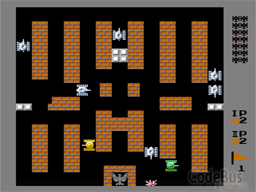
 这是一款模仿红白机坦克大战的小游戏,实现原版的 36 副地图,用户可以自定义添加其它任意形式的地图。
这是一款模仿红白机坦克大战的小游戏,实现原版的 36 副地图,用户可以自定义添加其它任意形式的地图。