基于 EasyX 的 BVH 优化 、PDF 非均匀采样降噪、多线程渲染的光线追踪系统+基础原理讲解

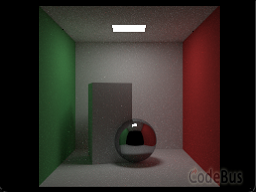
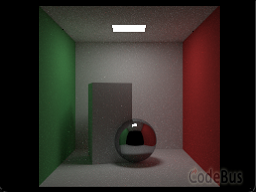
 本文实现了一个光线追踪渲染器,并支持了多线程渲染 BVH 优化,并使用 PDF 非均匀采样来提高渲染画面质量,使用 EasyX 进行渲染结果展示。
本文实现了一个光线追踪渲染器,并支持了多线程渲染 BVH 优化,并使用 PDF 非均匀采样来提高渲染画面质量,使用 EasyX 进行渲染结果展示。
 本文实现了一个光线追踪渲染器,并支持了多线程渲染 BVH 优化,并使用 PDF 非均匀采样来提高渲染画面质量,使用 EasyX 进行渲染结果展示。
本文实现了一个光线追踪渲染器,并支持了多线程渲染 BVH 优化,并使用 PDF 非均匀采样来提高渲染画面质量,使用 EasyX 进行渲染结果展示。
这个程序实现将彩色图像转换为灰度图像。
彩色转换为灰度使用如下公式:
Gray = R * 0.299 + G * 0.587 + B * 0.114
为了提高运算速度,将这个公式转换为整数运算:
Gray = (R * 229 + G * 587 + B * 114 + 500) / 1000
为了提高运算速度的方法还有很多,这里作为演示,不再详述。
完整代码如下:
/////////////////////////////////////////////////////////
// 程序名称:彩色图片转换为灰阶图片
// 编译环境:Visual C++ 6.0 / 2010,EasyX 20130322(beta)
// 作 者:krissi <zh@easyx.cn>
// 最后修改:2013-1这个程序实现将图片转化成底片效果。
底片效果使用如下公式:
R = 0xFF - GetRValue(pMem[i]);
G = 0xFF - GetGValue(pMem[i]);
B = 0xFF - GetBValue(pMem[i]);
完整代码如下:
/////////////////////////////////////////////////////////
// 程序名称:底片效果
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20200727
// 作 者:krissi <zh@easyx.cn>
// 最后修改:2013-1-20
//
#include <graphics.h>
#include <conio.h>
// 底片效果
void ColorInvert(IMAGE *pimg)
{
 车牌定位及分割,涉及到转换灰度,高斯平滑,中值滤波,边缘检测,形态学滤波,轮廓查找。对于原作中存在不能识别某些环境下的车牌;车尾部有一串拼音(有的车有),很容易框住好几个等问题,进行了改进。
车牌定位及分割,涉及到转换灰度,高斯平滑,中值滤波,边缘检测,形态学滤波,轮廓查找。对于原作中存在不能识别某些环境下的车牌;车尾部有一串拼音(有的车有),很容易框住好几个等问题,进行了改进。
 绕线画简介
简单点来说,就是在木板上钉一圈钉子,通过绕线进行构图,最终呈现出一幅图像。
算法简介
可以总结概括一下,
首先需要有一张图,可以是彩色的,但是必须颜色比较分明。
对图像进行灰度处理。
随机生成 n 组数,就是每两个钉子的组合。
计算 n 组数据连线所过图像像素的平均数,求出最小的一组。
连接该组钉子,并对这条线经过的像素值分别加 m。
重复前面步骤 3 到步骤 5 直到绘制 z 条线结束循环。
绕线画简介
简单点来说,就是在木板上钉一圈钉子,通过绕线进行构图,最终呈现出一幅图像。
算法简介
可以总结概括一下,
首先需要有一张图,可以是彩色的,但是必须颜色比较分明。
对图像进行灰度处理。
随机生成 n 组数,就是每两个钉子的组合。
计算 n 组数据连线所过图像像素的平均数,求出最小的一组。
连接该组钉子,并对这条线经过的像素值分别加 m。
重复前面步骤 3 到步骤 5 直到绘制 z 条线结束循环。
 基于 DWT 和 DCT 域的盲水印算法。加水印和提水印阶段涉及小波变换(DWT),离散余弦变换(DCT),Zig-Zag 扫描。攻击阶段涉及亮度,对比度,直方图均衡化,椒盐噪声,剪切。
基于 DWT 和 DCT 域的盲水印算法。加水印和提水印阶段涉及小波变换(DWT),离散余弦变换(DCT),Zig-Zag 扫描。攻击阶段涉及亮度,对比度,直方图均衡化,椒盐噪声,剪切。
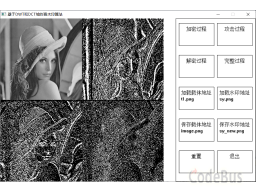
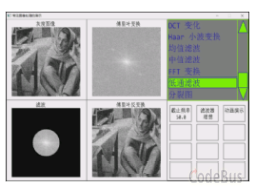
 这个程序包括了一些常见图像处理的演示,并提供了一些按钮来改变参数。有旋转,均衡化,分割,填充,锐化,模糊,滤波,变换和一个分裂图小游戏。
这个程序包括了一些常见图像处理的演示,并提供了一些按钮来改变参数。有旋转,均衡化,分割,填充,锐化,模糊,滤波,变换和一个分裂图小游戏。
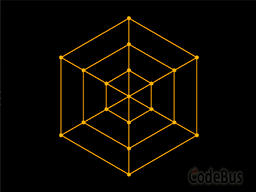
 做一个旋转的立体几何,这个立体几何为三个相互嵌套着的正方体,让这三个大小不一的正方体分别绕着不同的轴线旋转。
1.初始时的就是一个正视图为正方形中心在原点的正方体,称之为初始状态。
2.调整正方体使其两个顶点以及中心在 Z 轴上,此时正方体的正视图为正六边形,也就是展示状态。
3.在旋转的时候,需要将正方体调整回初始状态,旋转完毕后再调整为展示状态。
4.从三维直角坐标系中左手系的来说,最外围的正方体沿着 Y 轴转动,中间的正方体沿着 XOZ 平面中 x+z=0 轴线转动,最内的正方体沿着 XOZ 平面中 x-z=0 轴线转动。
做一个旋转的立体几何,这个立体几何为三个相互嵌套着的正方体,让这三个大小不一的正方体分别绕着不同的轴线旋转。
1.初始时的就是一个正视图为正方形中心在原点的正方体,称之为初始状态。
2.调整正方体使其两个顶点以及中心在 Z 轴上,此时正方体的正视图为正六边形,也就是展示状态。
3.在旋转的时候,需要将正方体调整回初始状态,旋转完毕后再调整为展示状态。
4.从三维直角坐标系中左手系的来说,最外围的正方体沿着 Y 轴转动,中间的正方体沿着 XOZ 平面中 x+z=0 轴线转动,最内的正方体沿着 XOZ 平面中 x-z=0 轴线转动。

由于直方图规定化是根据两张图片的累计直方图进行图像的处理。对于这个处理过程,我尝试了很图像进行替换色系,但是没有找到一个相对合适案例,来体现直方图规定化这个算法的精妙之处。在多次尝试中,我发现一个灰度图像(原图)和一个彩色图像(规定化图)进行直方图规定化处理后,就会得到一个彩色的图像。
我们都知道,灰度图像转换为彩色图形,一般情况下都是假彩色。如何将一个灰度图像进行还原成原本的彩色图像,那就是我们需要获得彩色图像的直方图。
我利用彩色图像,生成一个色条,该色条与宽度无关。也就是说,我用 1 个像素宽,n 个像素长的有颜色的色条,就可以储存该图像的直方图。通过该色条与一张灰度图像,使用直方图规定化算法就可以将彩色图像还原出来。

简单说明一下直方图,就是对图像的像素值的个数进行统计,然后分别计算出每一种像素值所占所有像素数量(图像大小)的比例。累计直方图就是将统计起来算好的比例依次累加。举个例子,当像素值为 1 时它所占得比例所对应的累计比例就是它本身。而像素值为 2 时它的累计比例就是像素值为 1 时的比例加上像素值为 2 时的比例。依次类推,像素值为 255 时,所对应的累计比例为 1。
直方图规定化的操作就是计算两张图片的累计直方图,然后进行对应的计算,将一个图片的色系替换给另一个图片。(个人理解,仅供参考)
这里我选用了一张小王子的图片作为需要处理的图片,一张不同颜色比例分布的图片。将不同颜色比例的照片的色系替换掉小王子的色系,生成一张新色系的图片。如果感兴趣,还可以尝试其他图片,不同的图片效果不同。
图1 原图
图2 不同比例的颜色(规定化图)
图3 原图 + 规定化图 = 处理后结果

虽然在 EasyX 中有专门的图像旋转的函数,但是这个函数只是实现了图像旋转的这个功能。其中具体的旋转实现过程就像是个黑匣子一样,而且该函数旋转之后的图像显示不够完整。针对以上问题,我使用双线性内插法,实现了一个比较完整的图像旋转算法。
图像旋转是宏观,而旋转的过程是微观的。我们看到的是一个图像整体的旋转,实现整体旋转的过程是每一个像素值位置的移动。
关于移动的方式,分为直接法和间接法。直接法是由原图像的像素位置去计算旋转后图像的位置,间接法是有旋转后图像的位置去反算原图的位置从而获得像素值。这里我使用的是间接法。间接法又存在一个问题,就是由旋转后图像的每一个位置反算到原图时,所在的坐标可能不是一个整数坐标。那么这个坐标我们给它的像素值就需要内插出来。
关于内插,又分为最近邻元法,双线性内插法,三次内插法。这里使用的是双线性内插法,它的算法简单来说,就是根据距离周围四个像素值的远近,离得越近,权重越大,来内插一个像素值。(个人理解,仅供参考)

素描算法其实就是几种简单的图像处理算法,对同一张图片进行处理后,产生的一种类似素描的算法。这里简单的描述一下他的原理。
图1 原图
图2 素描算法显示
////////////////////////////////////////////这个程序实现将图片进行模糊处理。
本程序的模糊处理算法:遍历图片像素,将每个像素颜色值与其周围像素颜色值求和,取平均值对其赋值。
完整代码如下(注意图片文件的路径):
/////////////////////////////////////////////////////////////////////////
// 程序名称:将图片进行模糊处理
// 编译环境:Visual C++ 6.0 ~ 2017,EasyX 20180727(beta)
// 作 者:krissi <zh@easyx.cn>
// 发布日期:2013-1-19
// 最后修改:2018-10-5
//
#include <graphics.h>
#include <conio.h>
// 将图片进行模糊处理
void Blur(IMAGE *pimg)
{
DWORD* pMem = GetImageBuffer(pimg);
int r, g, b这个程序将图片转换为马赛克效果。
算法原理:求出每个小方块内所有像素的颜色平均值,然后用来设置为该小方块的颜色。依次处理每个小方块,即可实现马赛克效果。
完整代码如下:
/////////////////////////////////////////////////////////
// 程序名称:将图片转换为马赛克效果
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20200727
// 作 者:krissi <zh@easyx.cn>
// 最后修改:2013-4-22
//
#include <graphics.h>
#include <conio.h>
// 将图片转换为马赛克效果
// 参数:
// pimg: 待处理的 IMAGE 对象指针
// tilesize: 马赛克的尺寸
// startx: 马赛克的平铺起始位置 x 坐标
// starty: 马赛克的平铺起始位置 y 坐标
vo图形学中的 Bresenham 画圆算法是基于中点画圆算法的派生,以下是该算法的 C 语言实现:
///////////////////////////////////////////////////
// 程序名称:基于 Bresenham 算法画圆
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20210730
// 作 者:YangW <yw80@qq.com>
// 最后修改:2011-5-3
//
#include <graphics.h>
#include <conio.h>
// 使用 Bresenham 画圆法
void Circle_Bresenham(int x, int y, int r, int color)
{
int tx = 0, ty = r, d = 3 - 2 * r;
while( tx <= ty)
{
// 利用圆的八分对称性画点
putpixel(x + tx, y + ty,