祝福烟花


你是否还在苦恼朋友生日时一条简单的祝福短信不够分量嚒?
你是否还在犹豫如何在现实中诚心诚意地表达自己的感情嚒?
那么看了该文章,相信只要是心里有爱的盆友都会灵光乍现,
加上自己的创意,给你的 TA 送去属于你自己的祝福烟花吧!
动画运行截图:
完整的动画 VC++ 源代码下载:
vc6.0 版:<点击这里下载>
vs2019 版:<点击这里下载>

你是否还在苦恼朋友生日时一条简单的祝福短信不够分量嚒?
你是否还在犹豫如何在现实中诚心诚意地表达自己的感情嚒?
那么看了该文章,相信只要是心里有爱的盆友都会灵光乍现,
加上自己的创意,给你的 TA 送去属于你自己的祝福烟花吧!
动画运行截图:
完整的动画 VC++ 源代码下载:
vc6.0 版:<点击这里下载>
vs2019 版:<点击这里下载>

教程总目录:https://codebus.cn/bestans/post/concise-lesson-contents
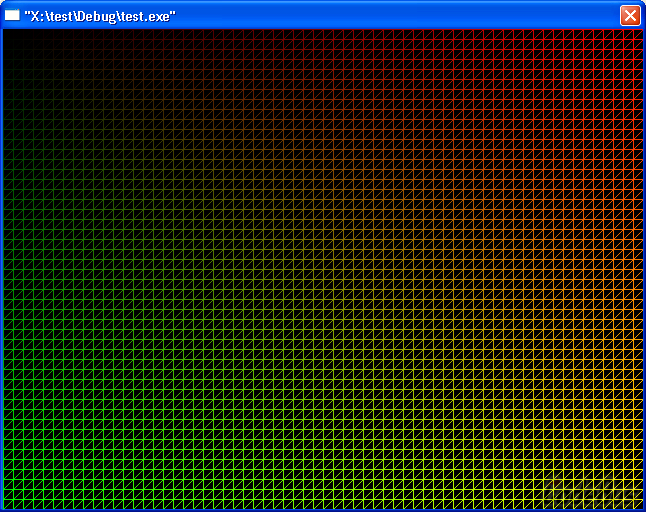
实际中有许多类似的图案,如果一一单独绘制,太麻烦。于是,我们需要一个公用的绘制过程,就是函数。
例如,我们需要画5个三角形,位于不同的位置。我们可以将绘制单个三角形的过程写成函数,函数内是一个独立的程序段,这个绘制过程很简单。
然后,在需要绘制的时候,调用这个函数即可。可以通过参数来解决细微差异(图案的坐标、颜色等),例如:
#include <graphics.h>
#include <conio.h>
// 在坐标 (x,y) 处,用颜色 c 绘制三角形
void sanjiaoxing(int x, int y, int c)
{
// 设置画线颜色
setlinecolor(c);
// 画三角形的三条边
line(x, y, x+50, y);
line(x, y, x, y+50);
line(x
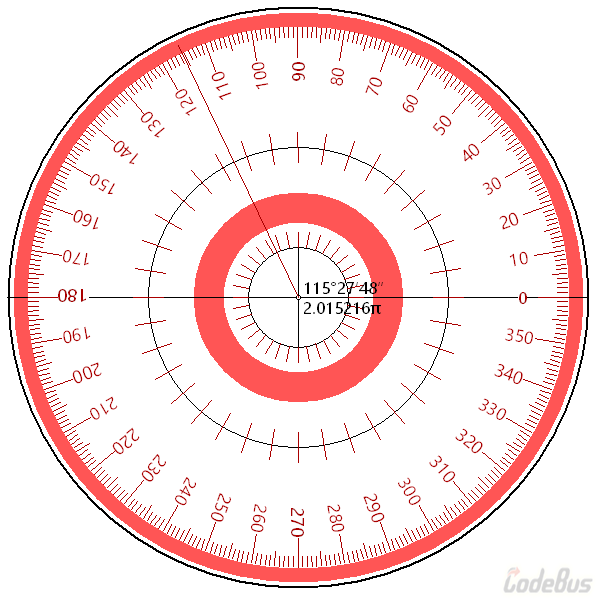
该程序借鉴了以前编写的时钟罗盘,以及参考官网上窗口技巧实现圆形窗口。实现了一个简单的量角器程序,可以通过量角器测量一些简单图形的角度弧度等信息。
我在绘制图形时,需要使用 arc 这个函数,但是该函数的参数获取比较麻烦,需要获得的弧的起始角度和终止角度。那这个角度如何获取呢,其实办法有很多,例如将要绘制的图像导入到 CAD 中直接就可以量,也可以用量角器量,或者手机下载软件来量,但是最终的麻烦程度超过了写一个程序所需要的时间。所以我索性编写了一个量角器,来解决编写程序过程中遇到的麻烦。程序本来就是来解决麻烦的,而不是制造麻烦的。
鼠标左键长按到红色的圈上可以实现量角器的拖拽,左键点击外边红色的圈可以实现量测,右键点击红色的圈退出程序。
量角器
////////////////////////////////////////教程总目录:https://codebus.cn/bestans/concise-lesson-contents (里面包括VC下的graphics.h的配置方法)
[本期目标]
学会在 VC 里面创建项目,并写简单的程序。
VC 写程序要有项目的概念,一个项目可以有多个 .cpp 文件,多个项目构成一个工作区。先记住这两个英文单词吧:
现在开始创建一个新项目。
看明白后,自己动手建立项目试试,并输入以下代码:
...针对人群
基础要求
学习目标
学习方式
学习要求
连载次数

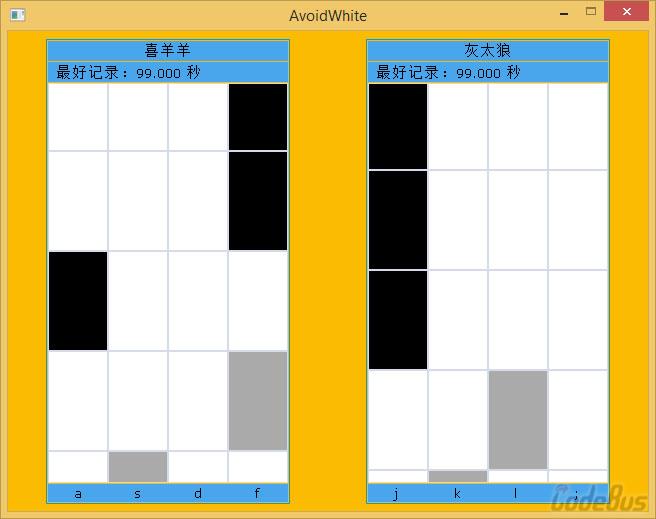
这就是当前十分流行的游戏“别踩白块儿”的双人版,两个人可以同时进行游戏。
默认情况下,喜羊羊的四个按键是 asdf,灰太狼的四个按键是 jkl;,可以在代码中修改。
以下是游戏截图:
以下是完整的游戏源代码,在 VC6.0 和 VC2013 下面测试通过。
///////////////////////////////////////////////////
// 程序名称:别踩白块儿(双人版) VC 源代码
// 编译环境:Visual C++ 6.0、2013,EasyX 20140321(beta)
// 作 者:yangw80 <yw80@qq.com>
// 最后修改:2014-5-26
//
#undef UNICODE
#undef _UNICODE
#include <graphics.h>
#include <conio.h>
#include <stdio.h>
#include &
西班牙程序员 Roman Cortes 用纯 javascript 脚本编写了一个纪念披头士摇滚乐队(Beatles)的程序,动态效果很是漂亮。现在,这个精彩的程序经 krissi 移植到了 vc 上。以下是执行效果抓图(炫丽的动态效果还是需要您亲自编译才能看到):
完整的 VC 源代码如下:
////////////////////////////////////////////////////////////////////
// 程序名称:纪念披头士摇滚乐队(Beatles)
// 编译环境:VC6.0 / 2010,EasyX 2011惊蛰版
// 原 作 者:西班牙程序员 Roman Cortes
// 原 程 序:http://www.romancortes.com/blog/a-tribute-to-the-beatles/ (javascript 版本)
// 移植作者:krissi <zh@easyx.cn>
// 最后修改:2012-3-5
//

由于直方图规定化是根据两张图片的累计直方图进行图像的处理。对于这个处理过程,我尝试了很图像进行替换色系,但是没有找到一个相对合适案例,来体现直方图规定化这个算法的精妙之处。在多次尝试中,我发现一个灰度图像(原图)和一个彩色图像(规定化图)进行直方图规定化处理后,就会得到一个彩色的图像。
我们都知道,灰度图像转换为彩色图形,一般情况下都是假彩色。如何将一个灰度图像进行还原成原本的彩色图像,那就是我们需要获得彩色图像的直方图。
我利用彩色图像,生成一个色条,该色条与宽度无关。也就是说,我用 1 个像素宽,n 个像素长的有颜色的色条,就可以储存该图像的直方图。通过该色条与一张灰度图像,使用直方图规定化算法就可以将彩色图像还原出来。

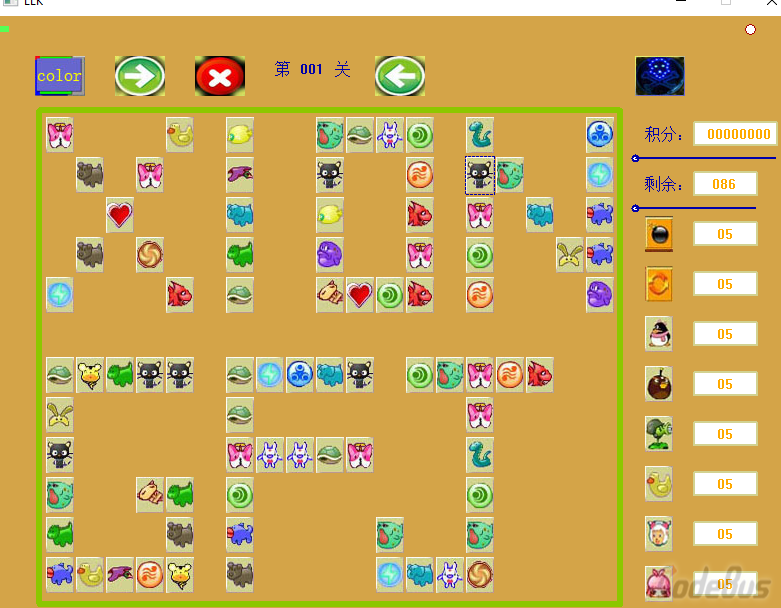
一款简单的 连连看 小游戏。
运行后按任意键开始游戏。
右下角有多种图案供选择
项目下载(vs 2019):
LLK

简单说明一下直方图,就是对图像的像素值的个数进行统计,然后分别计算出每一种像素值所占所有像素数量(图像大小)的比例。累计直方图就是将统计起来算好的比例依次累加。举个例子,当像素值为 1 时它所占得比例所对应的累计比例就是它本身。而像素值为 2 时它的累计比例就是像素值为 1 时的比例加上像素值为 2 时的比例。依次类推,像素值为 255 时,所对应的累计比例为 1。
直方图规定化的操作就是计算两张图片的累计直方图,然后进行对应的计算,将一个图片的色系替换给另一个图片。(个人理解,仅供参考)
这里我选用了一张小王子的图片作为需要处理的图片,一张不同颜色比例分布的图片。将不同颜色比例的照片的色系替换掉小王子的色系,生成一张新色系的图片。如果感兴趣,还可以尝试其他图片,不同的图片效果不同。
图1 原图
图2 不同比例的颜色(规定化图)
图3 原图 + 规定化图 = 处理后结果

虽然在 EasyX 中有专门的图像旋转的函数,但是这个函数只是实现了图像旋转的这个功能。其中具体的旋转实现过程就像是个黑匣子一样,而且该函数旋转之后的图像显示不够完整。针对以上问题,我使用双线性内插法,实现了一个比较完整的图像旋转算法。
图像旋转是宏观,而旋转的过程是微观的。我们看到的是一个图像整体的旋转,实现整体旋转的过程是每一个像素值位置的移动。
关于移动的方式,分为直接法和间接法。直接法是由原图像的像素位置去计算旋转后图像的位置,间接法是有旋转后图像的位置去反算原图的位置从而获得像素值。这里我使用的是间接法。间接法又存在一个问题,就是由旋转后图像的每一个位置反算到原图时,所在的坐标可能不是一个整数坐标。那么这个坐标我们给它的像素值就需要内插出来。
关于内插,又分为最近邻元法,双线性内插法,三次内插法。这里使用的是双线性内插法,它的算法简单来说,就是根据距离周围四个像素值的远近,离得越近,权重越大,来内插一个像素值。(个人理解,仅供参考)

素描算法其实就是几种简单的图像处理算法,对同一张图片进行处理后,产生的一种类似素描的算法。这里简单的描述一下他的原理。
图1 原图
图2 素描算法显示
////////////////////////////////////////////这个程序实现将图片进行模糊处理。
本程序的模糊处理算法:遍历图片像素,将每个像素颜色值与其周围像素颜色值求和,取平均值对其赋值。
完整代码如下(注意图片文件的路径):
/////////////////////////////////////////////////////////////////////////
// 程序名称:将图片进行模糊处理
// 编译环境:Visual C++ 6.0 ~ 2017,EasyX 20180727(beta)
// 作 者:krissi <zh@easyx.cn>
// 发布日期:2013-1-19
// 最后修改:2018-10-5
//
#include <graphics.h>
#include <conio.h>
// 将图片进行模糊处理
void Blur(IMAGE *pimg)
{
DWORD* pMem = GetImageBuffer(pimg);
int r, g, b这个程序将图片转换为马赛克效果。
算法原理:求出每个小方块内所有像素的颜色平均值,然后用来设置为该小方块的颜色。依次处理每个小方块,即可实现马赛克效果。
完整代码如下:
/////////////////////////////////////////////////////////
// 程序名称:将图片转换为马赛克效果
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20200727
// 作 者:krissi <zh@easyx.cn>
// 最后修改:2013-4-22
//
#include <graphics.h>
#include <conio.h>
// 将图片转换为马赛克效果
// 参数:
// pimg: 待处理的 IMAGE 对象指针
// tilesize: 马赛克的尺寸
// startx: 马赛克的平铺起始位置 x 坐标
// starty: 马赛克的平铺起始位置 y 坐标
vo
猪圈密码(Pigpen cipher),亦称共济会密码(英语:masonic cipher)或 共济会员密码(英语:Freemason's cipher),是一种以格子为基础的简单替代式密码。即使使用符号,也不会影响密码分析,亦可用在其它替代式的方法。
(Hello EasyX)
以下是使用EasyX绘制猪圈密码的一种方式。
#include <graphics.h>
#include <string>
namespace thatboy
{
namespace Pigpen
{
enum : UINT
{
PIG_NULL = 0
, LINE_LEFT = 0X0001 // │
, LINE_TOP = 0X0002 // ─
, LINE_RIGHT = 0X0004 // │
, LINE_BOTTON = 0X0008 // ─
, ARROW_RIGHT = 0X0010 //