EasyX 复刻《SilkSong》

 这是一个用 EasyX 和 Windows API 复刻的一款官方还未发售的 2D 横板类银河恶魔城游戏——《丝之歌》,语言采用 C++。
这是一个用 EasyX 和 Windows API 复刻的一款官方还未发售的 2D 横板类银河恶魔城游戏——《丝之歌》,语言采用 C++。
 这是一个用 EasyX 和 Windows API 复刻的一款官方还未发售的 2D 横板类银河恶魔城游戏——《丝之歌》,语言采用 C++。
这是一个用 EasyX 和 Windows API 复刻的一款官方还未发售的 2D 横板类银河恶魔城游戏——《丝之歌》,语言采用 C++。
 这是一个用 EasyX 和 Windows GDI 库复刻的一款还在鸽的 2D 横板类银河恶魔城游戏——《丝之歌》,语言采用 C++。
这是一个用 EasyX 和 Windows GDI 库复刻的一款还在鸽的 2D 横板类银河恶魔城游戏——《丝之歌》,语言采用 C++。
 一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。
一些特殊的应用窗口会呈现特殊形状。该篇文章讲述如何做一个圆形窗口,并且根据该思路,可以实现各种形状的窗口。
 这是一个使用 C++ 和 EasyX 绘图库实现的学生成绩管理系统,里面包含了查看学生、搜索学生、添加学生等操作。简单地封装了一下界面,使得程序可以添加按钮、表格等控件,在细节方面处理得也比较到位。代码中运用到了一些类、继承、多态等面向对象特性,值得初学者学习。
这是一个使用 C++ 和 EasyX 绘图库实现的学生成绩管理系统,里面包含了查看学生、搜索学生、添加学生等操作。简单地封装了一下界面,使得程序可以添加按钮、表格等控件,在细节方面处理得也比较到位。代码中运用到了一些类、继承、多态等面向对象特性,值得初学者学习。
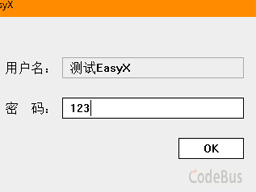
 本文通过 EasyX 实现了文本框和按钮控件。这个文本框只是随手写的一个例子,只实现了最基本的文本框功能(支持中文)。按钮也是很基本的功能,权当抛砖引玉吧,可以在阅读代码后进一步封装、完善功能。
本文通过 EasyX 实现了文本框和按钮控件。这个文本框只是随手写的一个例子,只实现了最基本的文本框功能(支持中文)。按钮也是很基本的功能,权当抛砖引玉吧,可以在阅读代码后进一步封装、完善功能。
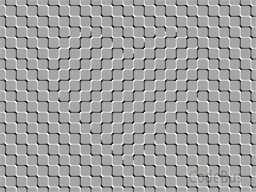
 这是一个有趣的视觉错觉程序。在看似整齐的方格图像当中,利用图像的细微差距,使这张图片看上去突出来一颗爱心。但是认真去看这颗心的时候,却难以找到心的边缘。
这是一个有趣的视觉错觉程序。在看似整齐的方格图像当中,利用图像的细微差距,使这张图片看上去突出来一颗爱心。但是认真去看这颗心的时候,却难以找到心的边缘。
 程序效果很简单,是一颗跳动的爱心。在心脏下面有一行小字写着“七夕快乐”,按住鼠标左键并拖动可以让它旋转起来,按住右键可以让这颗心暂时停止跳动。
程序效果很简单,是一颗跳动的爱心。在心脏下面有一行小字写着“七夕快乐”,按住鼠标左键并拖动可以让它旋转起来,按住右键可以让这颗心暂时停止跳动。

当鼠标滑过时,可以在屏幕上实现漂亮的水波纹效果。
执行效果如下:
源代码如下:
(注意,请确保 loadimage 函数里面加载的图片路径存在)
/********************************************************
* 程序名称:实现水波纹显示 *
* 编译环境:Visual C++ 6.0 / 2010,EasyX_20210730 *
* 作 者:豪 (QQ: 415051674) *
* 核心算法:参考网上算法 *
* 发布日期:2013/3/20 *
********************************************************/
#include <graphics.h>
#include <conio.h>
#include <stdio.h>这个程序实现将图片转化成底片效果。
底片效果使用如下公式:
R = 0xFF - GetRValue(pMem[i]);
G = 0xFF - GetGValue(pMem[i]);
B = 0xFF - GetBValue(pMem[i]);
完整代码如下:
/////////////////////////////////////////////////////////
// 程序名称:底片效果
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20200727
// 作 者:krissi <zh@easyx.cn>
// 最后修改:2013-1-20
//
#include <graphics.h>
#include <conio.h>
// 底片效果
void ColorInvert(IMAGE *pimg)
{

关于 Julia Set (茱莉亚集) 的介绍什么的我就不多说了,网上一大堆。执行效果如图:
关于 Julia Set,可以通过设置复数 c 的初值,显示出不同的图案,比如,大家可以试试以下几组:
c.re = 0.45, c.im = -0.1428; c.re = 0.285, c.im = 0.01; c.re = 0.285, c.im = 0; c.re = -0.8, c.im = 0.156; c.re = -0.835, c.im = -0.2321; c.re = -0.70176, c.im = -0.3842;
随便用哪行替换掉源程序中的“c.re = -0.75, c.im = 0;”都可以看到不同的精美图案。循环变量 k 是迭代次数,在某些参数下需要高一些会更精细。
为了美观,还需要修改一下颜色部分,目前代码中的颜色是这样的:
...HSLtoRGB((float)((k<<5) % 3

一个模拟橡皮筋的程序。
执行效果:
以下是全部源代码:
///////////////////////////////////////////////////
// 程序名称:模拟橡皮筋
// 编译环境:Visual C++ 6.0 / 2010,EasyX_20210730
// 作 者:frxyz1 <http://hi.baidu.com/frxyz1>
// 最后修改:2012-4-15
//
#include <graphics.h>
#include <conio.h>
#include <stdio.h>
#define NODES 20
#define GRAVITY 1
#define ITER 8
struct Vector
{
float x, y;
void operator += (Vector v) { x += v.x; y += v.y; }
void operator -
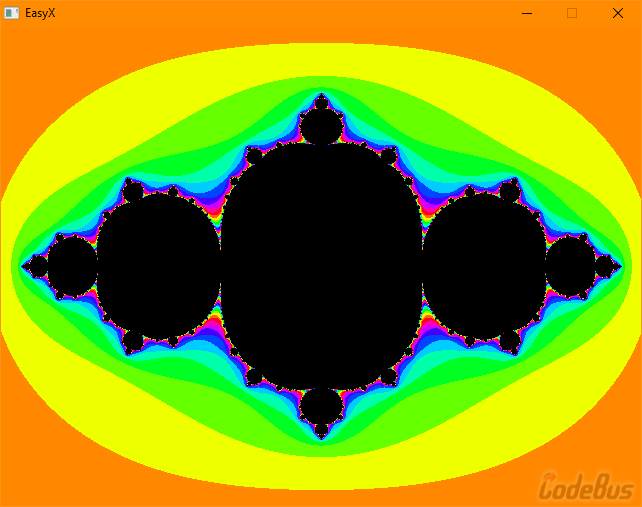
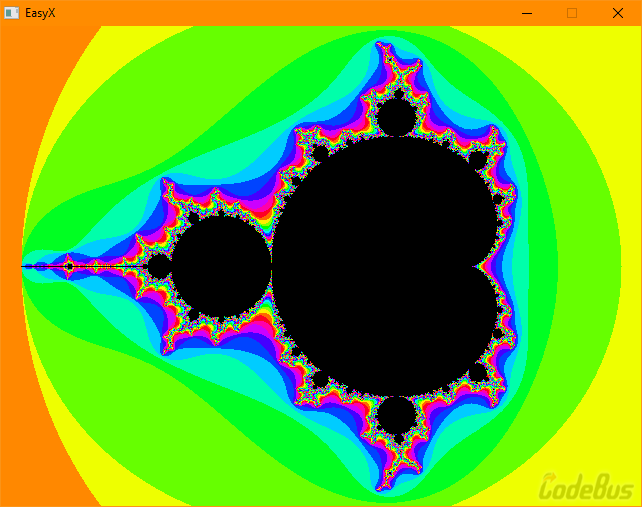
关于 Mandelbrot Set (曼德布洛特集) 的介绍什么的我就不多说了,网上一大堆。执行效果如图:
为了美观,可以修改一下颜色部分,目前代码中的颜色是这样的:
HSLtoRGB((float)((k<<5) % 360), 1.0, 0.5)
这行代码中的 k 的取值范围是 0~180,将其映射到 HSL 颜色空间中的色相上(360 度)。
全部代码如下:
// 程序名称:分形学 - Mandelbrot Set (曼德布洛特集)
// 编译环境:Visual C++ 6.0,EasyX_20200902
// 最后更新:2010-9-9
//
#include <graphics.h>
#include <conio.h>
/////////////////////////////////////////////////
// 定义复数及乘
这是模仿球球大作战写的小游戏,有食物、敌人、外面的毒圈。
操作很简单,用 A S D W 四个键控制球的移动方向。
地图大小是屏幕的16倍,吃完所有敌人就胜利。记住不要被敌人吃掉哦!
想和我交流的可以加我 QQ:2190038793
贪婪球 2.0 做了许多升级,详见这里:https://codebus.cn/contributor/post/greedy-ball-2
执行效果如下:
完整的 VC++ 源代码如下:
///////////////////////////////////////////////////
// 程序名称:贪婪球 1.6
// 编译环境:Microsoft Visual studio 2017,EasyX_20200727
// 作 者:奶酪
// 邮 箱:2190038793@qq.com
// 发布日期:2019-2-10
// 最后修改:2019-2-15
//
#inc 这是一个波浪线叠加的图片滤镜效果,将原图片存为 src.jpg,然后执行程序,就会以波浪线叠加的效果显示出来。程序用到了抗锯齿算法。
这是一个波浪线叠加的图片滤镜效果,将原图片存为 src.jpg,然后执行程序,就会以波浪线叠加的效果显示出来。程序用到了抗锯齿算法。